前端經典聖盃佈局和雙飛翼佈局
2020-09-24 15:00:27
介紹
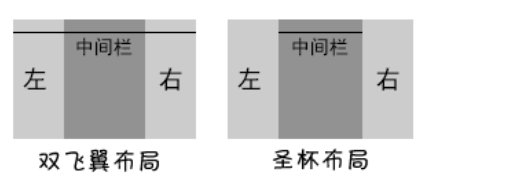
聖盃佈局和雙飛翼佈局解決的問題是一樣的
就是兩邊頂寬,中間自適應的三欄佈局,中間欄要在放在檔案流前面以優先渲染。
聖盃佈局和雙飛翼佈局解決問題的方案在前一半是相同的,也就是三欄全部float浮動,但左右兩欄加上負margin讓其跟中間欄div並排,以形成三欄佈局。
區別
不同在於解決」中間欄div內容不被遮擋「問題的思路不一樣:
聖盃佈局,為了中間div內容不被遮擋,將中間div設定了左右padding-left和padding-right後,將左右兩個div用相對佈局position: relative並分別配合right和left屬性,以便左右兩欄div移動後不遮擋中間div。
雙飛翼佈局,為了中間div內容不被遮擋,直接在中間div內部建立子div用於放置內容,在該子div裡用margin-left和margin-right為左右兩欄div留出位置。
多了1個div,少用大致4個css屬性(聖盃佈局中間divpadding-left和padding-right這2個屬性,加上左右兩個div用相對佈局position: relative及對應的right和left共4個屬性,一共6個;而雙飛翼佈局子div裡用margin-left和margin-right共2個屬性,6-2=4),個人感覺比聖盃佈局思路更直接和簡潔一點。
簡單而言
簡單說起來就是」雙飛翼佈局比聖盃佈局多建立了一個div,但不用相對佈局了「,而不是你題目中說的」去掉relative"就是雙飛翼佈局「。
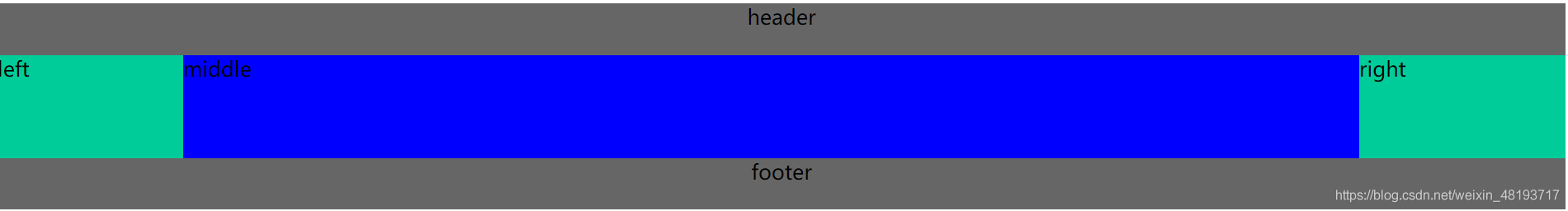
效果演示

對比圖

廢話不多說直接上程式碼
聖盃佈局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#hd {
height: 50px;
background: #666;
text-align: center;
}
#bd {
/*左右欄通過新增負的margin放到正確的位置了,此段程式碼是為了擺正中間欄的位置*/
padding: 0 200px 0 180px;
height: 100px;
}
#middle {
float: left;
width: 100%;
/*左欄上去到第一行*/
height: 100px;
background: blue;
}
#left {
float: left;
width: 180px;
height: 100px;
margin-left: -100%;
background: #0c9;
/*中間欄的位置擺正之後,左欄的位置也相應右移,通過相對定位的left恢復到正確位置*/
position: relative;
left: -180px;
}
#right {
float: left;
width: 200px;
height: 100px;
margin-left: -200px;
background: #0c9;
/*中間欄的位置擺正之後,右欄的位置也相應左移,通過相對定位的right恢復到正確位置*/
position: relative;
right: -200px;
}
#footer {
height: 50px;
background: #666;
text-align: center;
}
</style>
</head>
<body>
<div id="hd">header</div>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</body>
</html>
雙飛翼佈局
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#hd{
height:50px;
background: #666;
text-align: center;
}
#middle{
float:left;
width:100%;/*左欄上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*給內部div新增margin,把內容放到中間欄,其實整個背景還是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
#footer{
clear:both; /*記得清楚浮動*/
height:50px;
background: #666;
text-align: center;
}
</style>
</head>
<body>
<div id="hd">header</div>
<div id="middle">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
<div id="footer">footer</div>
</body>
</html>
歡迎大家進群進行技術性的探討, 群號:954314851