SpringBoot-web開發(二): 首頁和圖示客製化(原始碼分析)
一、首頁
同樣在
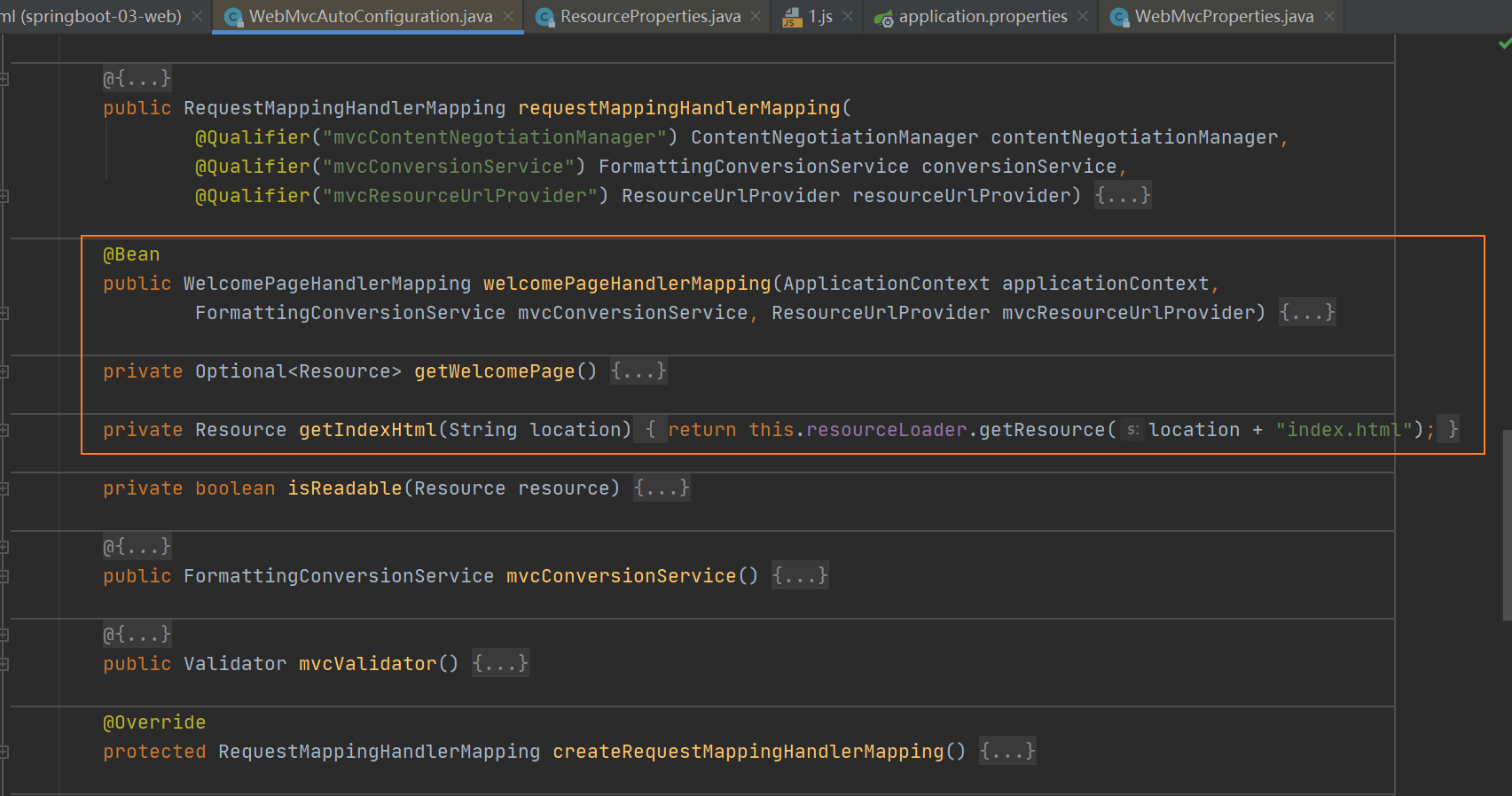
WebMvcAutoConfugure類中的自動設定適配類WebMvcAutoConfigurationAdapter中有三個方法,是關於首頁的

1. 分析原始碼

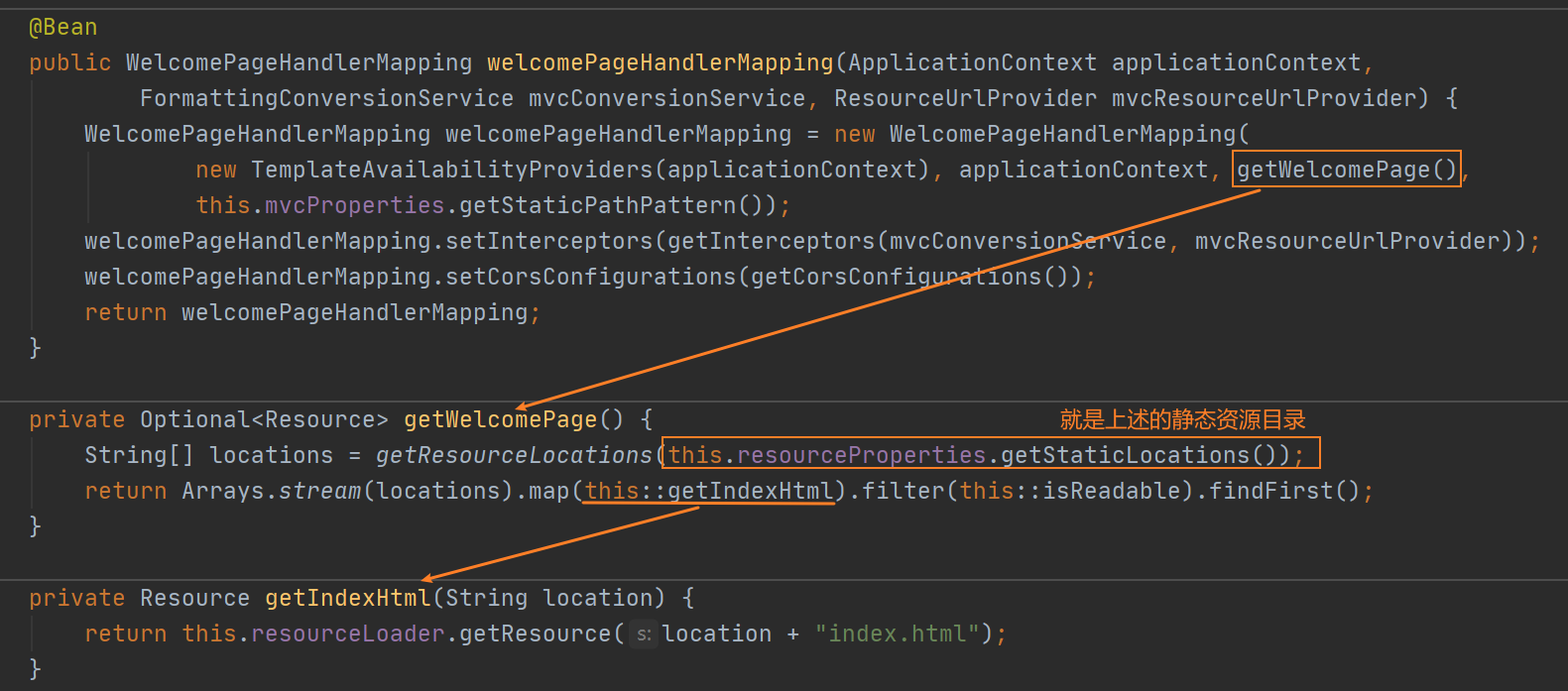
首先是歡迎頁處理對映類WelcomePageHandler,它通過@Bean註解被注入到bean中,它通過兩種方式獲得資源路徑:
- 自定義的資源路徑
this.mvcProperties.getStaticPathPattern() - 呼叫
gerWelcomPage獲得資源路徑
其中getWelcomPage方法中,有個getStaticLocations方法,返回的locations就是上述的四個靜態資源路徑
String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());
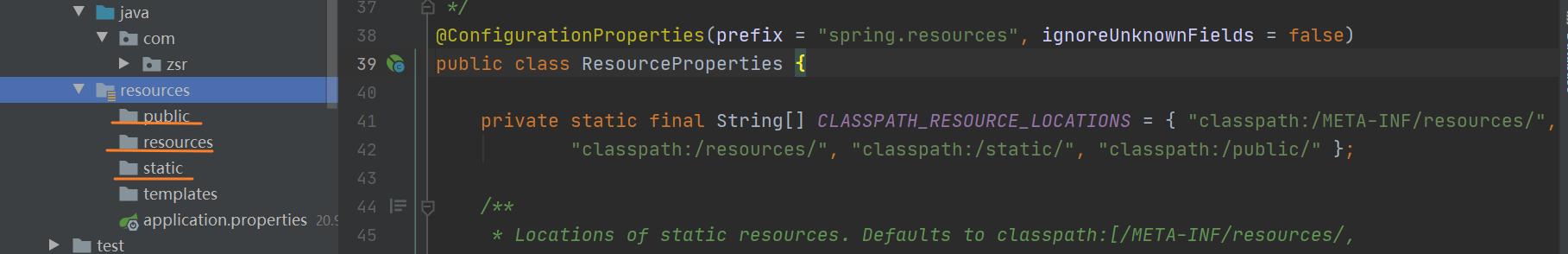
"classpath:/META-INF/resources/":就是上述的webjars
"classpath:/resources/":reources目錄下的resources目錄,不存在自己新建
"classpath:/static/":resources目錄下的static目錄
"classpath:/public/":resources目錄下的public目錄,不存在自己新建

在getWelcomePage方法中還呼叫了getIndexHtml方法,用於設定首頁,位置就是上述locations的下的index.html
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}
總結:我們將首頁index.html檔案放置靜態資源四個目錄任意一個位置即可直接存取載入
2. 直接存取首頁測試
我們可以把首頁index.html放入以下任意一個目錄
"classpath:/META-INF/resources/":就是上述的webjars
"classpath:/resources/":reources目錄下的resources目錄,不存在自己新建
"classpath:/static/":resources目錄下的static目錄
"classpath:/public/":resources目錄下的public目錄,不存在自己新建
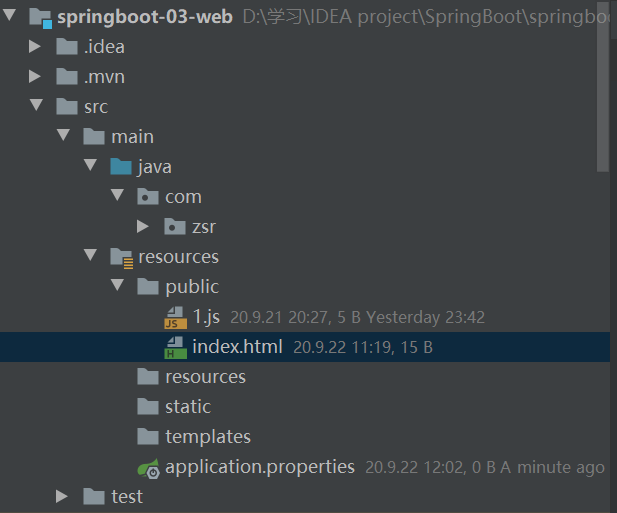
這裡在resource目錄下的public目錄下新建index.html表示首頁

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首頁</title>
</head>
<body>
<h1>首頁</h1>
</body>
</html>
然後執行主程式測試,存取localhost:8080,成功載入到了首頁

3. 通過請求跳轉到首頁
通常情況下,我們需要通過請求跳轉到首頁,因此我們需要寫一個controller進行檢視跳轉,那麼這個頁面放在哪裡呢?
在resource下,除了public、resource、staic三個靜態目錄,還有一個template目錄,因此,我們可以將我們的首頁放入該目錄下,通過請求載入到首頁
-
springboot專案預設是不允許直接存取
templates下的檔案的,是受保護的。 -
如果要存取templates下的檔案,需要模板引擎的支援,推薦使用
thymeleaf,這裡匯入thymeleaf依賴
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然後,我們將上述index.html移入templates包中

然後再編寫一個IndexController

package com.zsr.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/index")
public String index() {
return "index";
}
}
重新啟動主程式存取測試,存取/index,成功顯示首頁

二、圖示設定
- 早些版本中Spring Boot對
Favicon進行了預設支援,只需要將.ico圖示檔案放在四個靜態資源目錄任意一個即可,並需要在application.properties中通過如下設定關閉預設的圖示即可
spring.mvc.favicon.enabled=false #關閉
-
但在Spring Boot專案的issues中提出,如果提供預設的Favicon可能會導致網站資訊洩露。如果使用者不進行自定義的Favicon的設定,而Spring Boot專案會提供預設的上圖圖示,那麼勢必會導致洩露網站的開發框架。
-
因此,在Spring Boot2.2.x中,將預設的favicon.ico移除,同時也不再提供上述application.properties中的屬性設定

在這以後,我們需要在
index.html首頁檔案中進行設定
- 將
.ico圖片放在 resources 資料夾下的 static 資料夾下

- 在首頁 index.html 中引入圖片
<link rel="icon" href="/favicon.ico">
-
存取測試即可

注:可能會出現測試不成功的情況,建議清除瀏覽器快取再重新整理