Android微信登入開發整合
前言
最近遇到了QQ和微信三方登入的需求,就試著接入了一下。QQ三方的登入還是挺簡單的,demo和開發檔案也挺完整,按照步驟來分分鐘整合,偵錯也不麻煩。到了微信登入就比較坑爹了,檔案不完整,demo也執行不起來,關鍵是偵錯必須是release包才能偵錯,坑爹的嘛。現在就我遇到的一些坑和開發心得在此記錄一下,好久也沒寫部落格了,主要是太忙(lan)了。
準備工作
開發的時候需要appid和secret這兩個東西,所以需要去微信開放平臺去註冊一個開發者賬號,再建立你的應用,最後稽核通過了你的這兩個值就能獲取到了。具體步驟請移步這位大佬的部落格,裡面的東西算是很詳細很詳細了。需要注意的是,我們開發的包名和簽名必須要和微信建立應用的包名和簽名一致,不然是呼叫不起微信的,也不會報錯,就很懵逼的。獲取簽名的工具:Signature。
正式開發
環境設定搭建
- 環境依賴整合
在工程專案的build.gradle檔案中新增依賴。
//okhttp網路請求
api 'com.squareup.okhttp3:okhttp:4.2.2'
//微信登入SDK
api 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:5.3.1'
- 新建必須要的WXEntryActivity.java檔案
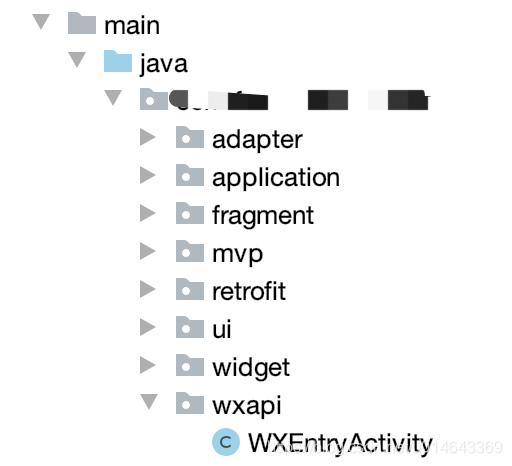
在包名目錄下新建wxapi資料夾,路徑名字必須和java名字必須是這兩個。如圖所示:

- 註冊WXEntryActivity
在工程中的AndroidManifest.xml檔案,註冊WXEntryActivity。
<activity android:name=".wxapi.WXEntryActivity"
></activity>
- 實現IWXAPIEventHandler介面
開啟WXEntryActivity.java檔案,實現IWXAPIEventHandler介面,並重寫裡面的兩個方法onReq(BaseReq baseReq)和onResp(BaseResp baseResp)。注意:onCreate裡面的setContentView()的方法要刪除掉。
public class WXEntryActivity extends Activity implements IWXAPIEventHandler{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onReq(BaseReq baseReq) {
}
@Override
public void onResp(BaseResp baseResp) {
}
}
功能實現
開啟MainActivity
在onCreate方法中向微信終端註冊應用的 id。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
api = WXAPIFactory.createWXAPI(this, Constants.WECHAT_ID, false);
api.registerApp(Constants.WECHAT_ID);
}
public class Constants {
public static final String WECHAT_ID = "你的appid";//微信
public static final String WEIXIN = "wechat";
public static final String APP_SECRET = "你的secret_key";
}
觸發微信登入的請求按鈕
微信登入請求方法
/**
* 微信登陸
*/
public void wxLogin() {
if (!api.isWXAppInstalled()) {
ToastUtils.showToast(mContext, "您的裝置未安裝微信使用者端");
} else {
final SendAuth.Req req = new SendAuth.Req();
//應用授權作用域,如獲取使用者個人資訊則填寫 snsapi_userinfo
req.scope = "snsapi_userinfo";
//用於保持請求和回撥的狀態,授權請求後原樣帶回給第三方。
//該引數可用於防止 csrf 攻擊(跨站請求偽造攻擊),
//建議第三方帶上該引數,可設定為簡單的亂數加 session 進行校驗
req.state = "wechat_sdk_demo_test";
api.sendReq(req);
}
}
請求方法呼叫了之後,如果appid這些東西都設定成功了的話,就會跳轉到微信登入的授權介面。注意:有的時候會出現api.sendReq(req)的返回值為true但是微信登入授權介面沒有被拉起的情況,就有可能是開發者平臺的包名和簽名和你現在的應用不一致所導致的,我當時就遇到過這個問題。
開啟WXEntryActivity
獲取wxapi
public class WXEntryActivity extends Activity implements IWXAPIEventHandler{
private IWXAPI iwxapi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
iwxapi = WXAPIFactory.createWXAPI(this, Constants.WECHAT_ID, false);
try {
Intent intent = getIntent();
iwxapi.handleIntent(intent, this);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
iwxapi.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq baseReq) {
}
@Override
public void onResp(BaseResp baseResp) {
}
拉起微信登入成功之後,回撥的資料會在onResp(BaseResp baseResp)方法裡面。
@Override
public void onResp(BaseResp baseResp) {
//登入回撥
switch (baseResp.errCode){
case BaseResp.ErrCode.ERR_OK:
String code = ((SendAuth.Resp) baseResp).code;
//獲取accesstoken
getAccessToken(code);
break;
//使用者拒絕授權
case BaseResp.ErrCode.ERR_AUTH_DENIED:
finish();
break;
//使用者取消授權
case BaseResp.ErrCode.ERR_USER_CANCEL:
finish();
break;
}
}
當baseResp.errCode的值為0的時候,即為表示登入成功,返回碼連結.
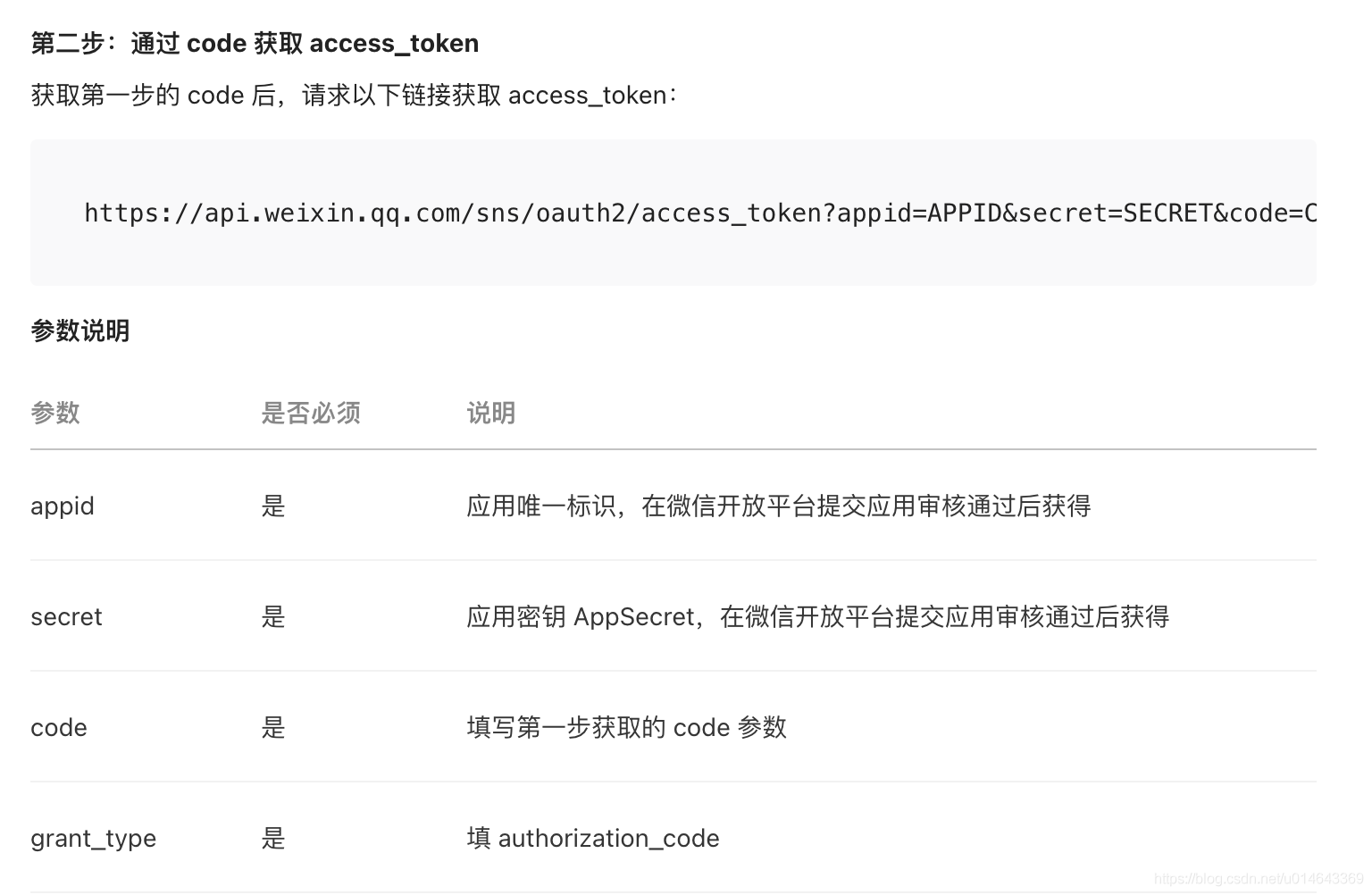
然後我們需要一個獲取到accessToken值,再去獲取微信登入使用者相關資訊。根據微信開發平臺給的連結以及相關欄位,進行獲取。

private void getAccessToken(String code) {
/**
* access_token:介面呼叫憑證
* appid:應用唯一標識,在微信開放平臺提交應用稽核通過後獲得。
* secret:應用金鑰AppSecret,在微信開放平臺提交應用稽核通過後獲得。
* code:填寫第一步獲取的code引數。
* grant_type:填authorization_code。
*/
StringBuffer loginUrl = new StringBuffer();
loginUrl.append("https://api.weixin.qq.com/sns/oauth2/access_token")
.append("?appid=")
.append(Constants.WECHAT_ID)
.append("&secret=")
.append(Constants.APP_SECRET)
.append("&code=")
.append(code)
.append("&grant_type=authorization_code");
OkHttpClient okHttpClient = new OkHttpClient();
Request request = new Request.Builder()
.url(loginUrl.toString())
.get()
.build();
Call call = okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.e("onFailure1", call.toString());
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String responseInfo = response.body().string();
String access = null;
String openid = null;
//用json去解析返回來的access和token值
try {
JSONObject jsonObject = new JSONObject(responseInfo);
access = jsonObject.getString("access_token");
openid = jsonObject.getString("openid");
} catch (JSONException e) {
e.printStackTrace();
}
getUserInfo(access, openid);
}
});
}
onResponse(Call call, Response response)回撥方法中,response就是我們獲取到的資料,然後再通過json解析返回來的access和token值。注意:
response.body().string()中的string()方法,只能被呼叫一次,如果連續被呼叫就會丟擲異常:
java.lang.IllegalStateException: closed
有興趣的同學可以去看一下string()方法的原始碼。
接下來,就通過getUserInfo(access, openid)方法去獲取到微信登入的相關資訊:
private void getUserInfo(String access,String openid){
String getUserInfoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" + access + "&openid=" + openid;
OkHttpClient okHttpClient = new OkHttpClient();
Request request = new Request.Builder()
.url(getUserInfoUrl)
.get()
.build();
Call call = okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.e("onFailure2", call.toString());
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String responseInfo = response.body().string();
Log.e("onResponse2", responseInfo);
//用SharedPreference來快取字串
SharedPreferences.Editor editor = getSharedPreferences("userInfo", MODE_PRIVATE).edit();
editor.putString("responseInfo",responseInfo);
editor.commit();
finish();
}
});
}
獲取到使用者資訊之後,我們可以通過SharedPreference來快取使用者資訊,然後在MainActivity中去獲取這個使用者資訊。當然也可以用其他的方法來儲存這個資訊,這裡用SharedPreference比較方便。
解析使用者資訊
在MainActivity的onResume()方法裡面來獲取到剛剛快取的使用者資訊,Constants.WEIXIN.equals(type)裡面的type值在這裡是為了區分使用者是點選了QQ登入還是微信登入。
@Override
protected void onResume() {
super.onResume();
if (Constants.WEIXIN.equals(type)){
//說明當前呼叫了微信登陸 那麼我們就可以去拿資訊
SharedPreferences sharedPreferences = getSharedPreferences("userInfo", MODE_PRIVATE);
String response = sharedPreferences.getString("responseInfo","");
if (!TextUtils.isEmpty(response)){
try {
JSONObject jsonObject = new JSONObject(response);
/**
* 這裡可以返回如下資料
* openid 普通使用者的標識,對當前開發者帳號唯一
* nickname 普通使用者暱稱
* sex 普通使用者性別,1為男性,2為女性,0為沒有設定性別
* province 普通使用者個人資料填寫的省份
* city 普通使用者個人資料填寫的城市
* country 國家,如中國為CN
* headimgurl 使用者頭像,最後一個數值代表正方形頭像大小(有0、46、64、96、132數值可選,0代表640*640正方形頭像),使用者沒有頭像時該項為空
* privilege 使用者特權資訊,json陣列,如微信沃卡使用者為(chinaunicom)
* unionid 使用者統一標識。針對一個微信開放平臺帳號下的應用,同一使用者的unionid是唯一的。
*/
//openid
openID = jsonObject.getString("openid");
//性別
int sexCode = jsonObject.getInt("sex");
if (sexCode == 2){
sex = "女";
}else {
sex = "男";
}
//頭像
image = jsonObject.getString("headimgurl");
} catch (JSONException e) {
e.printStackTrace();
}
}
}
}
總結
到這裡,微信登入的相關功能都基本上完成了。過程中我們還是會遇到各種奇奇怪怪的問題,比如說appid不正確、開放平臺上面的簽名和包名與我們偵錯的demo的簽名包名不一致、應用稽核未通過等等,這些都需要我們根據開發檔案和其他人的經驗一步步總結,最終才能定位問題所在。