全網最全的鴻蒙原始碼結構分析(附自制4張架構圖)
2020-09-23 11:00:40
前言:今天下午到晚上折騰了6個多小時,從官網一直到Gitee和CodeChina,把所有知道的資料都看了一下,整理了一份鴻蒙架構和原始碼對比圖給大家,希望大家都來看看。
文章目錄
O、視訊觀看地址:
為了大家能夠更仔細的瞭解,我特意錄製了一個視訊,幫助大家理解,地址如下,希望大家多多支援我的視訊吧,謝謝。做這個視訊花了3個多小時,錄包括:視訊,錄音,排版,P圖,設計樣式,剪輯等繁瑣工作。:
==》 https://www.bilibili.com/video/BV1q54y1y7sk
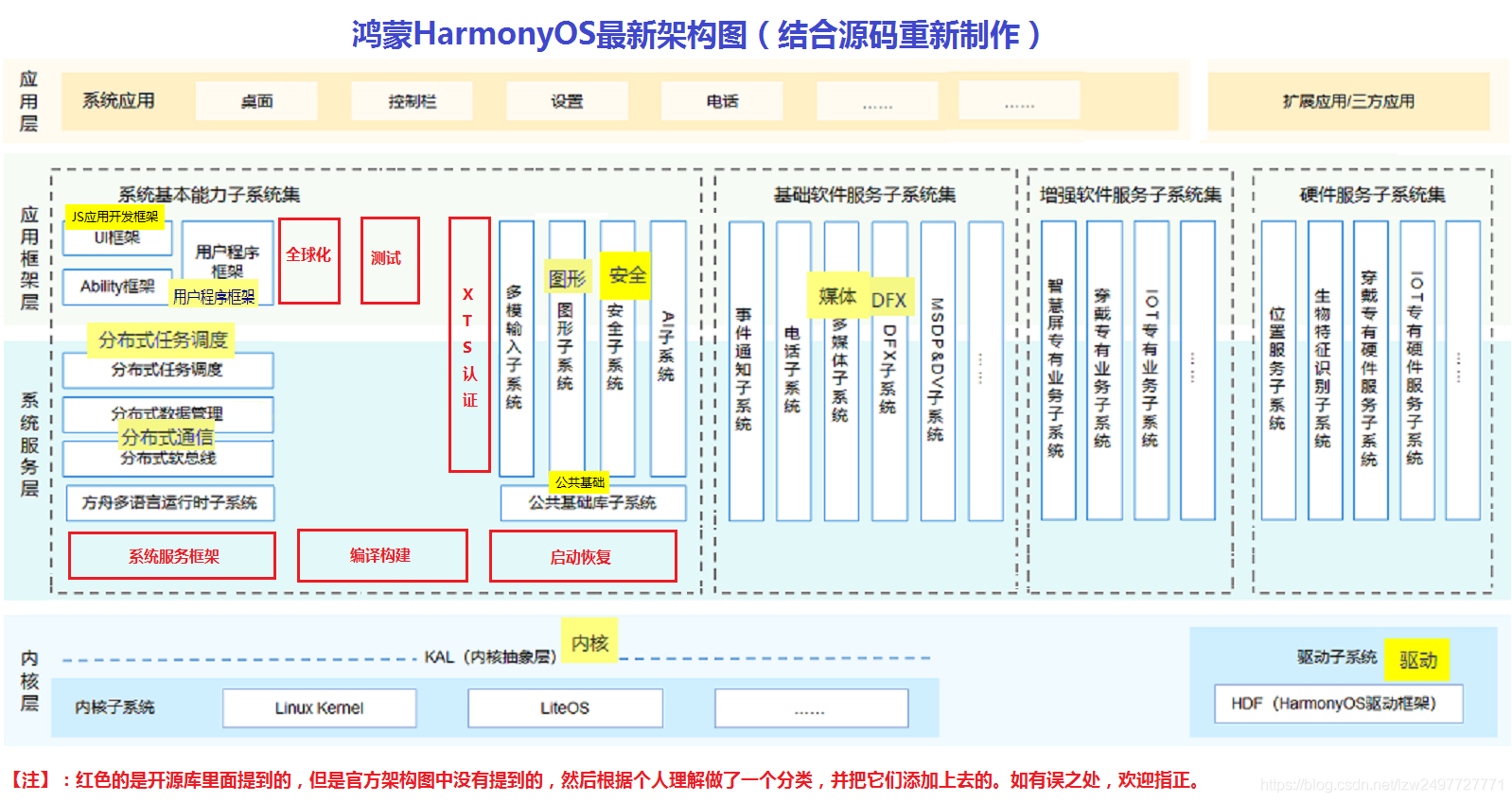
一、鴻蒙結構圖自制版(結合原始碼重新制作)
製作過程解密:
- 這裡就是把官方的架構圖拿過來,然後對照官方檔案目錄結構,對比看看哪些有的,哪些沒有的,逐個做一個標識,如果沒有的,我這裡就畫了上去(紅色框框)。
注: 這裡把官網的鴻蒙架構圖拿過來了,然後結合原始碼目錄,把已有的用黃色標註上去了,沒有的我用紅色的內容新增上去了,大家可以看看。

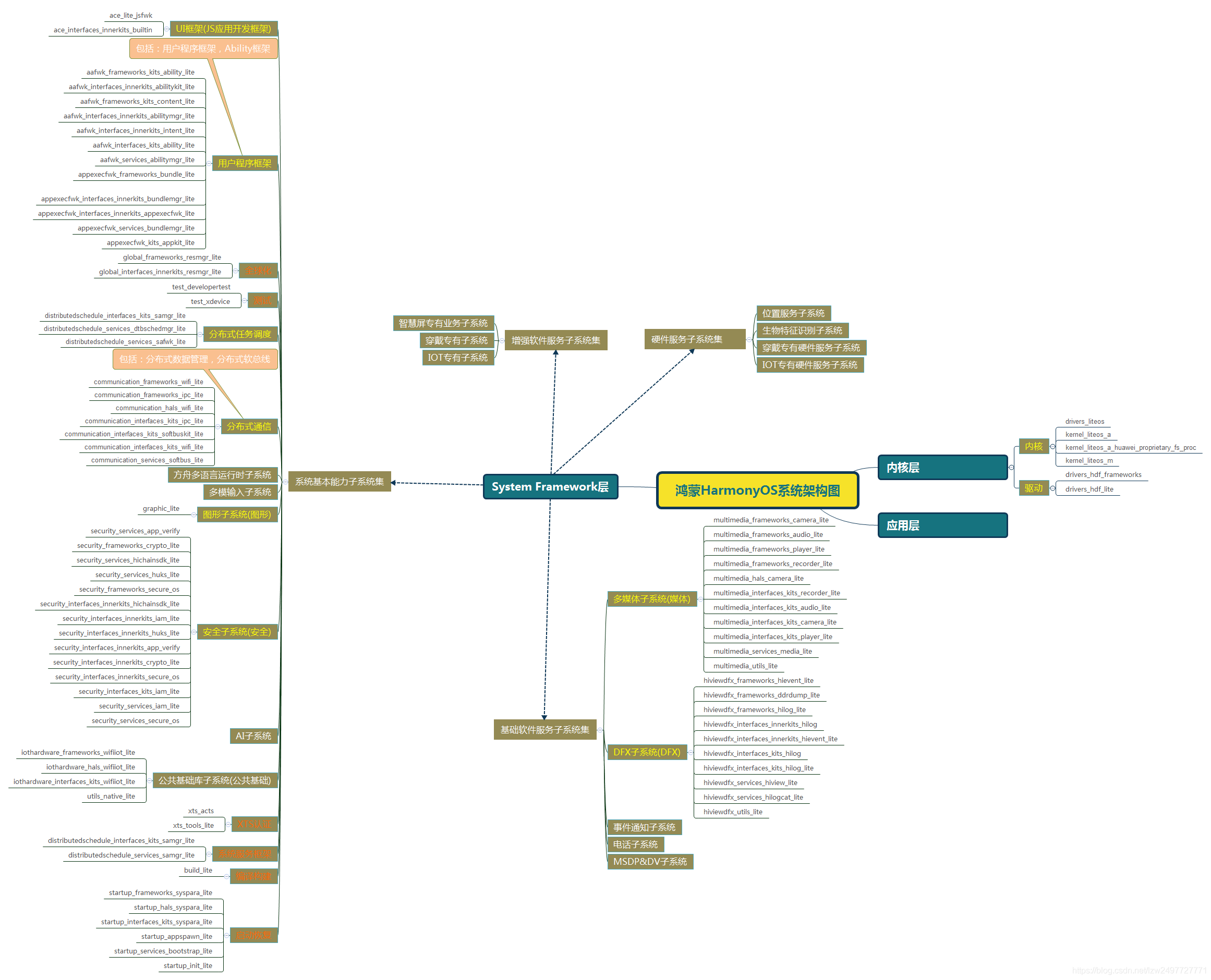
二、思維導圖圖解鴻蒙結構以及對應的原始碼目錄
注: 這個思維導圖花了一些時間去做,因為這裡既要結合我上面做的鴻蒙架構圖,還要看原始碼裡面每部分裡面都用的是哪個庫,然後再填寫在思維導圖裡面,然後再就是排版整理,這個還是很費時間的,我這裡匯出了一張圖片給大家,看不清楚的可以右鍵在新視窗開啟,全螢幕方式觀看,實在不行就下載下來看。,具體如下圖所示:

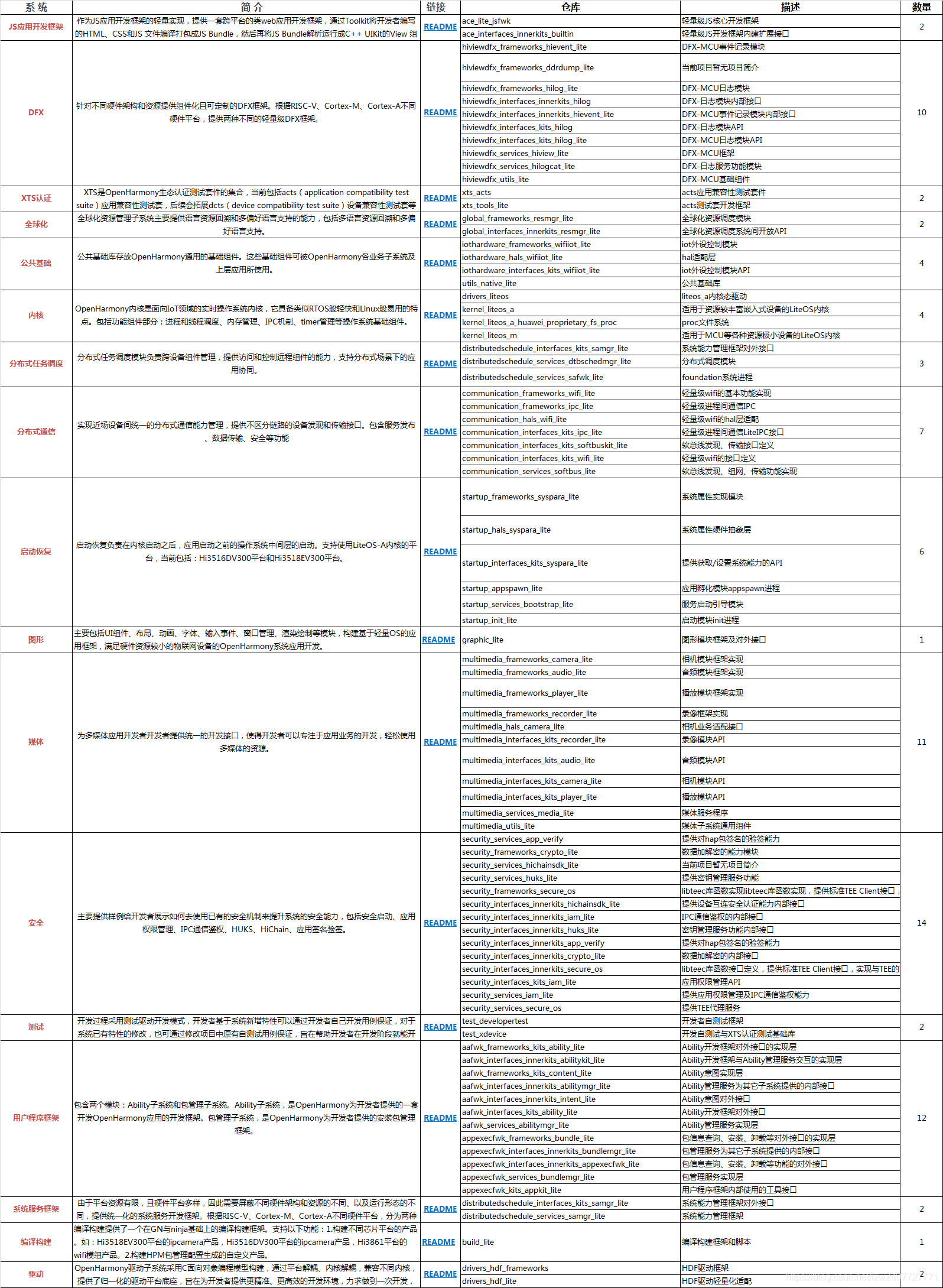
三、製作每一個庫的內容介紹以及和架構圖的對照詳細表格
注: 這個是最花時間的,將淨化了4個多小時,我在這裡截2個圖給大家:
1、官方檔案給出的分類(補充:每個倉庫介紹和數量)

製作過程解密:
**注:**這裡也有一點小問題很麻煩的,這裡說一下我的製作過程:
- 1.複製過來的每一個單元格都是自動換行的,並且每一行之間都有一個空行,這個很頭疼,我需要的是每個單元格放一個庫。
- 2.寫一個公式用一個空格替換掉空白行。
- 3.拆分成一個個的單元格,這樣每一個單元格都是一個庫。
- 4.然後轉置一下。
- 5.最後再填寫到表格中,這樣就是一個單元格一個庫了,所以說這個過程還是很繁瑣的。
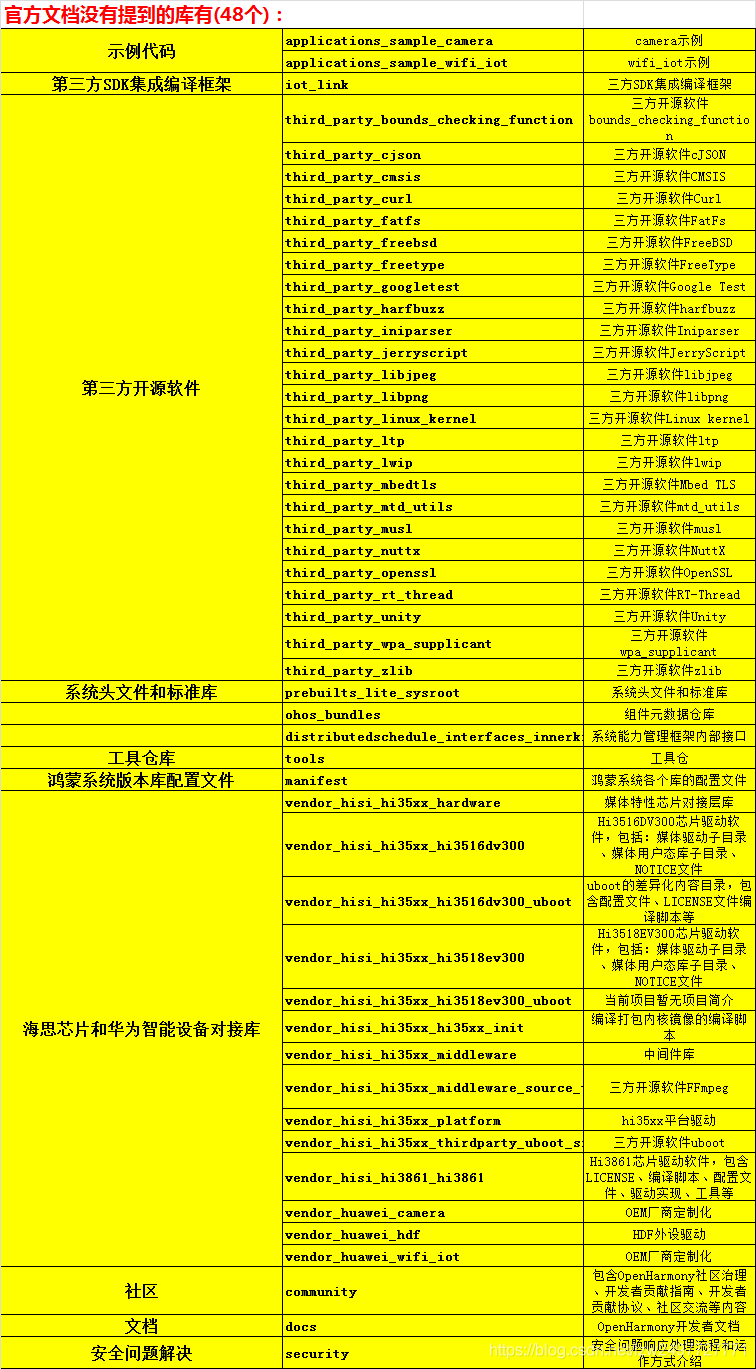
2、官方檔案沒有的倉庫的分類整理及介紹和數量統計
製作過程解密:
注: 這個更消耗時間,因為要去官網把所有的庫的名稱和介紹複製到Excel,然後我這裡簡單的把我製作過程講解一下,之望大家可以理解我製作的艱辛,希望大家多多支援我的文章,多多點贊,謝謝。具體如下所示:
- 1.複製每一個庫的名稱和介紹,我用的是 https://codechina.csdn.net/openharmony,因為它可以按字母順序排序,我一次性複製一頁,也就是20個庫,複製7次就好了。
- 2.複製過來的,格式化貼上,然後自定義篩選把不相干的內容去掉。
- 3.這樣是一行庫的標題,一行介紹,寫一個公式把它們放在兩列。
- 4.它這個單詞之間都是空格,需要替換成下劃線,因為Gitee上面的都是下劃線,所以為了保持一致全部用小寫加下劃線表示。
- 4.然後再去處理上面做好的官方檔案給出的分類那個表格,一個是庫的標題有大小寫,寫一個公式全部轉成小寫。
- 5.寫一個公式對比一下,哪些是沒有的,並且自動標註顏色。
- 6.自動篩選顏色,然後單獨複製出來。
- 7.自己分類整理。
最後結果請看下圖:

最後感謝大家的閱讀,喜歡的話就點個贊,支援一下我吧,想獲得更多幹貨,可以關注我哦,謝謝大家。