一個Android工程師是否高階,最直觀的就是看他做的UI高不高階
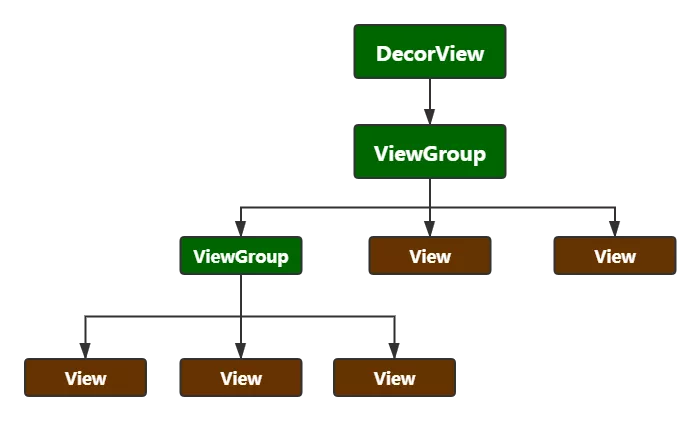
在Android系統中,介面中所有能看到的元素都是View,所有的UI元素都是View的子類,Android官方為開發者提供了許多豐富的UI控制元件。
一個Android工程師是否高階,最直觀的就是看他做的UI高不高階。
很多Android開發接到產品的UI需求之後,第一反應就是先回憶在哪裡見過這個效果,然後照抄大型app程式碼。但由於不懂原理,很容易出現各種問題。
真正高階的工程師也會使用別人的程式碼,但是往往能夠根據產品的UI效果去完全自定義這個效果,同時也能夠解決api使用不當而產生的顯示問題。

酷不酷炫?想不想擁有?
要做出高階感的UI,自定義View那你是必須掌握的。
自定義View
自定義View就是通過繼承View或者View的子類,並在新的類裡面實現相應的處理邏輯(重寫相應的方法),以達到自己想要的效果。

為什麼要自定義View
產品經理經常會把拿著別人的產品效果說,ios這個效果不錯,我們也要實現!
Android系統為開發者提供了很多控制元件,但是系統內建的View無法實現我們的業務需求,這時候就需要我們自定義View。
自定義View其實並不難,為什麼呢?因為自定義View無非就是顯示+互動:顯示由onMeasure->onLayout->onDraw的整個流程就將顯示整個流程處理完了,而互動則是touch事件的處理;另外其他的一切你比如Canvas,Animation,Paint都是圍繞著draw來進行的,所以我們需要搞懂其中的根本原理。
Fragment 懶載入
Feed 流應用作為APP最常見的資訊展示方式,被廣泛應用之後,Fragment 懶載入也成了Android開發必知必會的技術。我們學習的時候,常見的都是一層Activity+ViewPager的UI層次,但是隨著產品頁面越來越複雜,應用首頁的頁面外層是一個ViewPager內部可能還巢狀著一層ViewPager,這就難倒了很多Android開發者。
UI卡頓
我們開發的應用經常會發生UI卡頓。很多人看到卡頓可能就認為是渲染的問題,其實不一定,因為這有可能是演演算法和JVM帶來的問題。
為了讓大家更好的做出高階感UI,我把我的一套Android學習PDF+架構視訊+原始碼筆記,還有高階架構技術進階腦圖、Android開發面試專題資料,高階進階架構資料這幾塊的內容,分享給你們(因篇幅原因,只展示部分資料)
相信它會給大家帶來很多收穫。如果你有需要的話,可以點選獲取!
這些都是我現在閒暇還會反覆翻閱的精品資料。裡面對近幾年的大廠面試高頻知識點都有詳細的講解。相信可以有效的幫助大家掌握知識、理解原理。
當然你也可以拿去查漏補缺,提升自身的競爭力。
喜歡本文的話,不妨順手給我點個贊、評論區留言或者轉發支援一下唄~