日常學習之webpack①
今天嘗試著寫一下webpack,不知道寫的時候會不會把自己繞進去。如果有錯誤的地方還請大家指正。謝謝閱讀的朋友。
一、認識webpack
1.1 定義:前端自動化構建工具,基於Node.js開發。
1.2 針對問題:解決引入靜態資源的合併、打包、壓縮、混淆等問題。
1.3 如果不使用自動化構建工具會有什麼問題:
① 網頁載入速度慢。
② 要處理很多包與包之間的依賴關係。
二、webpack的安裝
2.1 安裝方式:
① 全域性安裝:npm install webpack -g
② 安裝到專案依賴中:在專案根目錄下執行 npm install webpack --save-dev
注意:webpack4,需要同時安裝webpack-cli。
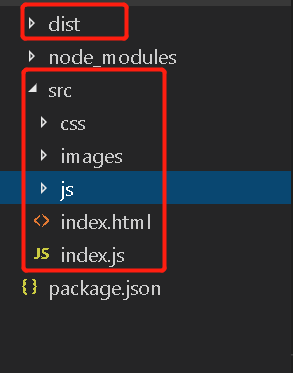
2.2 建立專案目錄:node-modules資料夾是安裝webpack時生成的,不用手動新增。需手動新增的已經用紅色線條標出

安裝完成後,使用npx webpack 進行打包。然後會在專案目錄dist檔案下生成main.js壓縮檔案。

2.3 程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack學習</title>
<!-- 引入剛才打包生成的main.js檔案 -->
<script src="../dist/main.js"></script>
</head>
<body>
</body>
</html>
console.log('這次能行')
列印結果:
 三、手動設定webpack
三、手動設定webpack
3.1 新建組態檔:/src/webpack.config.js(注意:在這之前請先將剛才手動建立dist資料夾刪掉。)
3.2 設定內容:
let path = require('path ')
module.exports = {
mode: 'development', // production or development
entry: './src/index.js', // 入口檔案
output: {
filename:'main.js', // 打包之後的檔名稱
path: path.join(__dirname, 'dist')
}
}
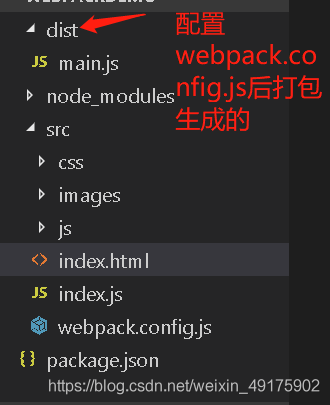
3.3 目錄結構:

3.4 程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack學習</title>
<!-- 引入剛才打包生成的main.js檔案 -->
<script src="../dist/main.js"> </script>
</head>
<body>
</body>
</html>
console.log('這次也可以打出來')
3.5 列印結果

4、手動設定webpack內建服務
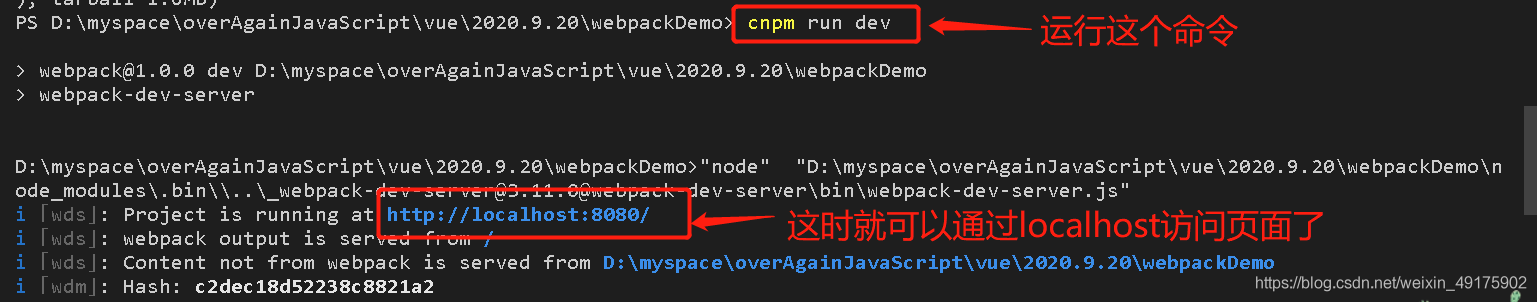
此時頁面啟動的時候,還不能通過loaclhost啟動。webpack有一個內建的通過express實現的開發服務。我們可以安裝它,並且設定相關內容,就可以實現通過localhost來存取頁面了。它的好處是,它不會真正的去打包,而是在記憶體中生成一個打包。
4.1 安裝: npm install webpack-dev-server -D (注意:這個大寫的D說明是開發時的依賴)
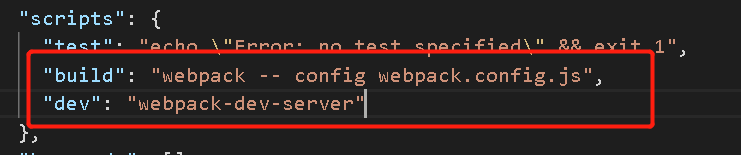
4.2 package.json設定:

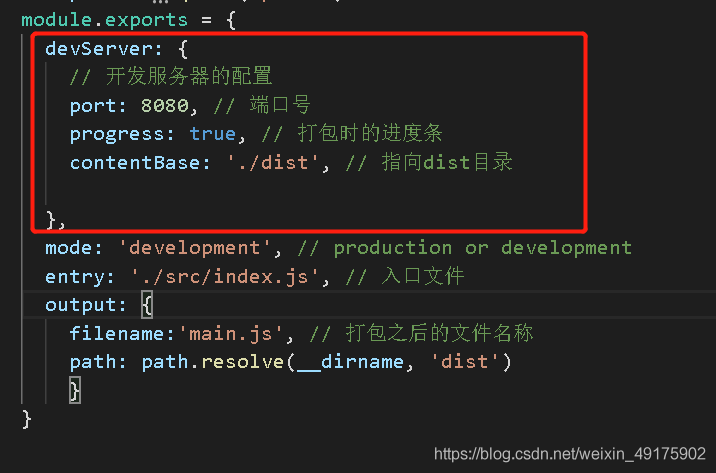
4.3 webpack.config.js設定:

執行:npm run dev

5、手動設定html模板:
5.1 安裝:npm install html-webpack-plugin -D

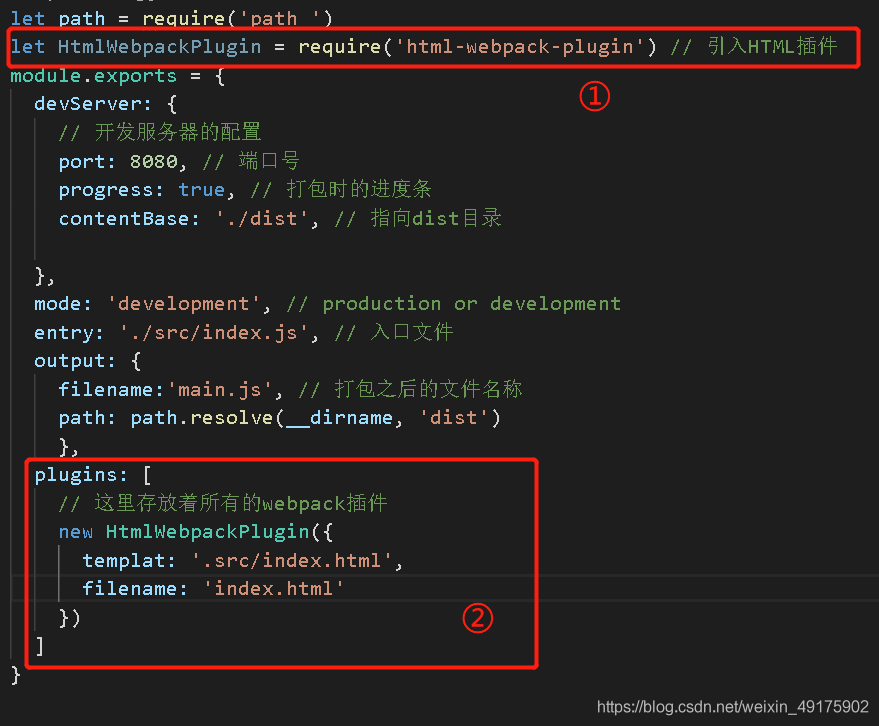
5.2 webpack.config.js設定:

6、手動設定css
6.1 安裝loader
npm install css-loader style-loader less-loader
6.2 webpack.config.js設定:
module: {
rules: [ // 規則
// loader執行順序:預設從右向左,從下向上
{
test: /\.less$/,
use:[
{
loader: 'style-loader',
options:{
insertAt: 'bottom'
}
},
'css-loader',
'less-loader'
]},
]
}
新建index.css檔案
body {
background-color: pink;
}
index.js引入css
require('./index.css')
6.3 執行npm run dev
寫到這,我已經把自己寫糊塗了,後面的內容,我自己再屢屢,我不知道大家能不能看的明白。如果有錯誤的地方,歡迎大家指正,共同進步。