【原生js】好玩的瀑布流
2020-09-21 16:00:22
內容
原生的瀑布流思路分析以及具體實現
屢屢思路
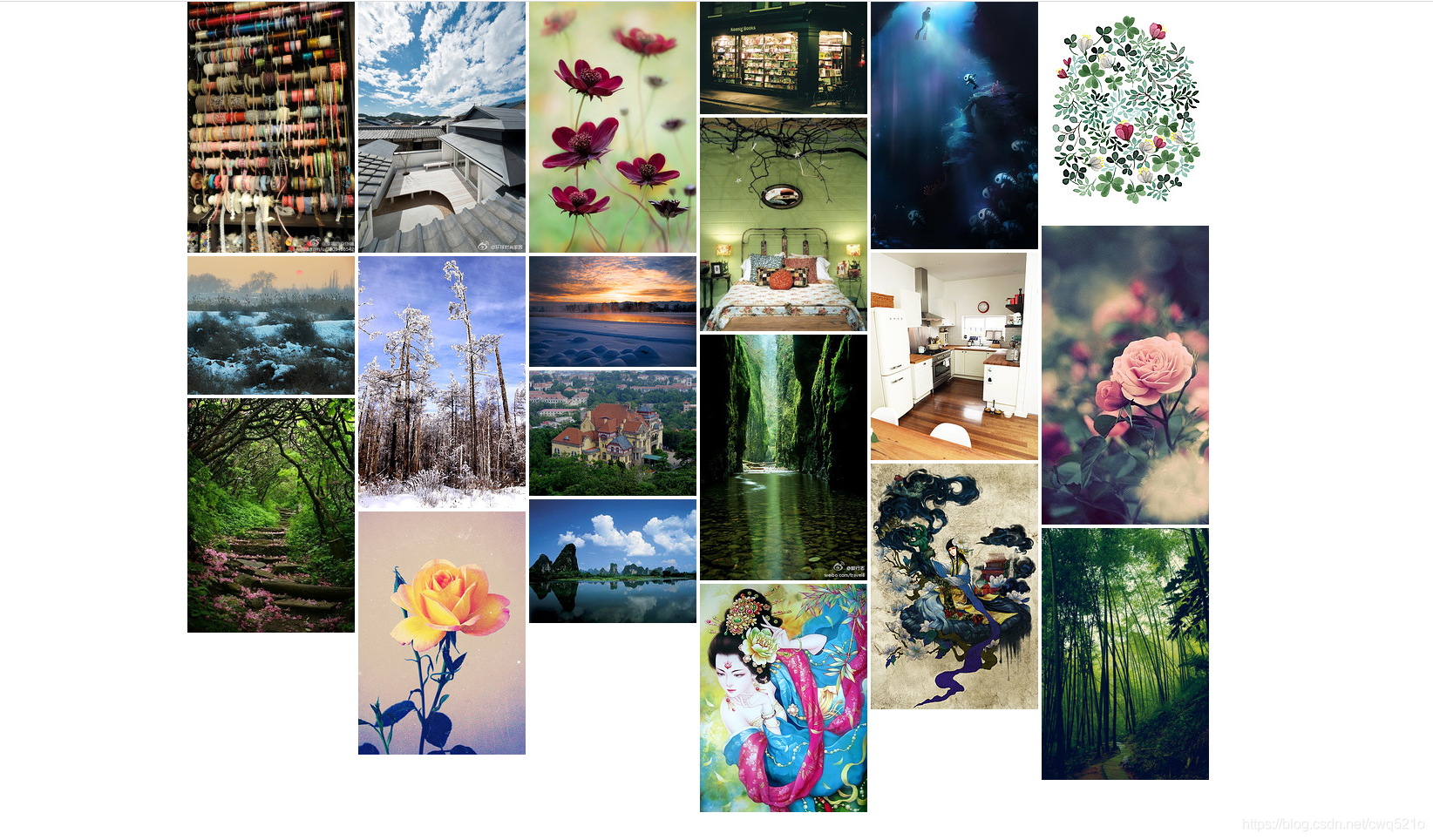
①:何為瀑布流:

②:需求:圖片不變形、展示區域不留白
③:需求分析:圖片都遵循等寬不等高的樣式

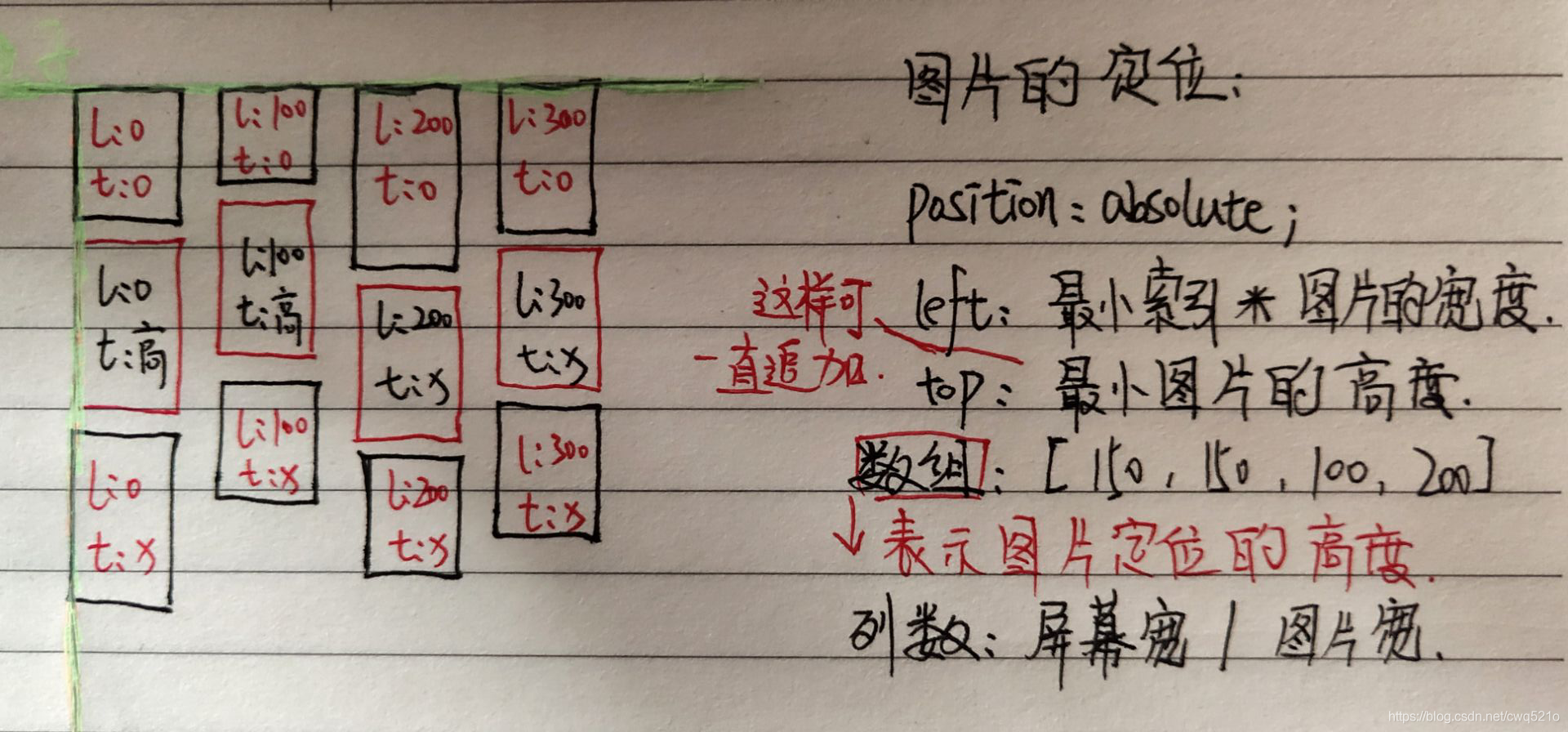
注意:第一排圖片可不做處理(讓css 操作其樣式),從第二排開始,每張圖片都需要遍歷追加,追加的位置是每一次高度最低的位置(凹陷處。
範例實現
js 程式碼塊(保姆級註釋)
window.addEventListener('load', () => {
var boxWidth = document.querySelector('.box').offsetWidth; // # 求出一個盒子的寬度(offsetWidth 返回值包括 padding)
var containerWidth = document.querySelector('.container').offsetWidth; // # 求出父容器的寬度
var col = parseInt(containerWidth / boxWidth) //# 求出一排有幾列
var boxs = document.querySelectorAll('.box'); //# 拿到所有的盒子,優化計算
var heightArr = []; //# 定義空陣列,來裝每一排圖片的高度
boxs.forEach((item, index) => { //# 遍歷所有盒子
if (index < col) {
heightArr[index] = item.offsetHeight; //# 如果是第一排,直接排序(不定位),且每一次迴圈把圖片高度裝入陣列
} else {
var minHeightBox = Math.min(...heightArr); //# 求出一排中最小高度的圖片(每次追加圖片至最小高度下)
var minHeightIndex = heightArr.findIndex(item => item == minHeightBox); //# 找出最小高度圖片的索引
item.style.position = 'absolute'; //# 從第二排起,每張圖片都要定位追加
item.style.top = minHeightBox + 'px'; //# 距頂部等於最小圖片的高度
item.style.left = minHeightIndex * boxWidth + 'px'; // # 距左側等於最小圖片的索引 * 每個盒子的寬度(切記盒子等寬不等高)
heightArr[minHeightIndex] += item.offsetHeight; //# 圖片加入後,把其高度追加入陣列。確保後續追加
}
})
})
對於css 演示,自愧醜的不行,就不展示了哈。
小技巧:扣程式碼時可以列印出瀏覽器視窗的實時大小,方便計算。