微信小程式怎麼設定頁面
2020-09-21 15:01:21
微信小程式設定頁面的方法:首先開啟微信開發者工具,並開啟專案檔案目錄;然後點選「pages」資料夾,並點選其中給一個頁面資料夾;接著點選json檔案,並在檔案中寫入設定;最後儲存設定即可。

微信小程式設定頁面的方法:
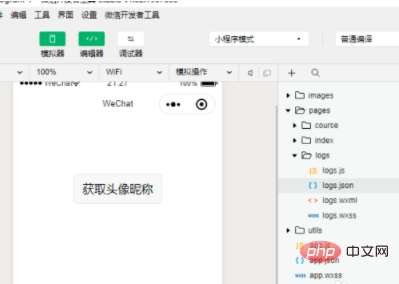
1、首先從本地電腦中開啟微信開發者工具。

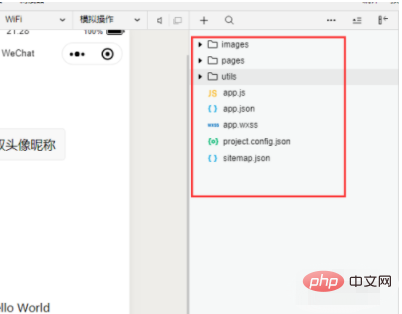
2、然後開啟專案檔案目錄。

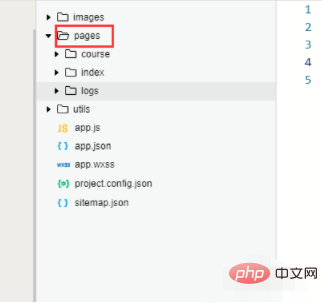
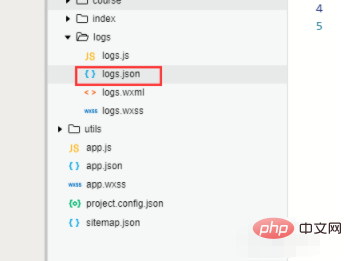
3、點選「pages」資料夾。

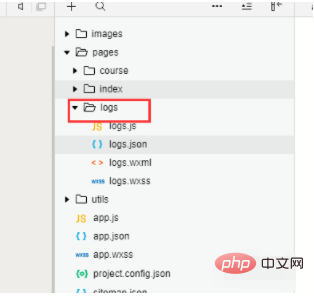
4、展開pages資料夾,點選其中給一個頁面資料夾。

5、在頁面資料夾中找到json 檔案,這是用來進行頁面設定的。

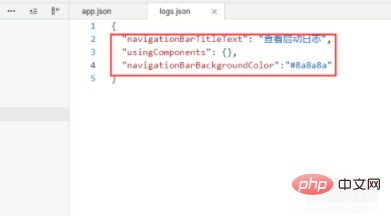
6、點選頁面中的json檔案,在檔案中寫入設定,如果跟全域性設定重複,則會覆蓋掉全域性的設定。

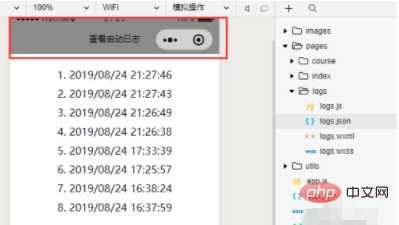
7、儲存設定,然後來到效果預覽區域進行預覽。

以上就是微信小程式怎麼設定頁面的詳細內容,更多請關注TW511.COM其它相關文章!