口罩預約管理系統——系統網站實現(前端+PHP+MySQL)
口罩預約管理系統網站實現
一、前言
在上一篇《口罩預約管理系統——資料庫設計(前端+PHP+MySQL)》,基本上完成口罩預約管理系統的資料庫設計,而這個專案的目標是實現一個相對完整、功能齊全的模擬口罩預約管理系統,所以這一篇將完成接下來的工作——系統網站前端(HTML+CSS+Javascript)和後端(PHP),以及實現前後端與MySQL資料庫的互動,實現功能簡要描述如下:
- 使用者模組:建立賬號,登入系統預約口罩確認提交,檢視訂單狀態,修改訂單預約資訊,修改個人註冊資訊。
- 市政人員(管理員)模組:查詢已註冊使用者資訊,修改或刪除使用者資訊,稽核訂單以及分配快遞員。管理每種型別口罩,查詢庫存數量,合理分配使用者預約的口罩數量,按需求檢視訂單的配送狀態,方便做資料分析。
- 快遞員模組:檢視分配到的訂單,選擇接單配送,完成配送選擇關單,按訂單狀態檢視訂單,統計完成的訂單數量。
二、系統登陸邏輯及介面實現
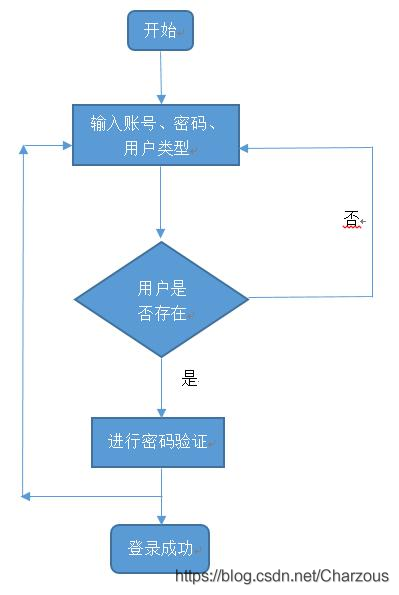
系統登入頁面對系統進行安全性管理,三種角色的賬號和密碼分別儲存在 admin,users,deliver 表中,根據不同的登入使用者,設計不同的許可權,從而進入不同的模組,登入模組流程圖 :

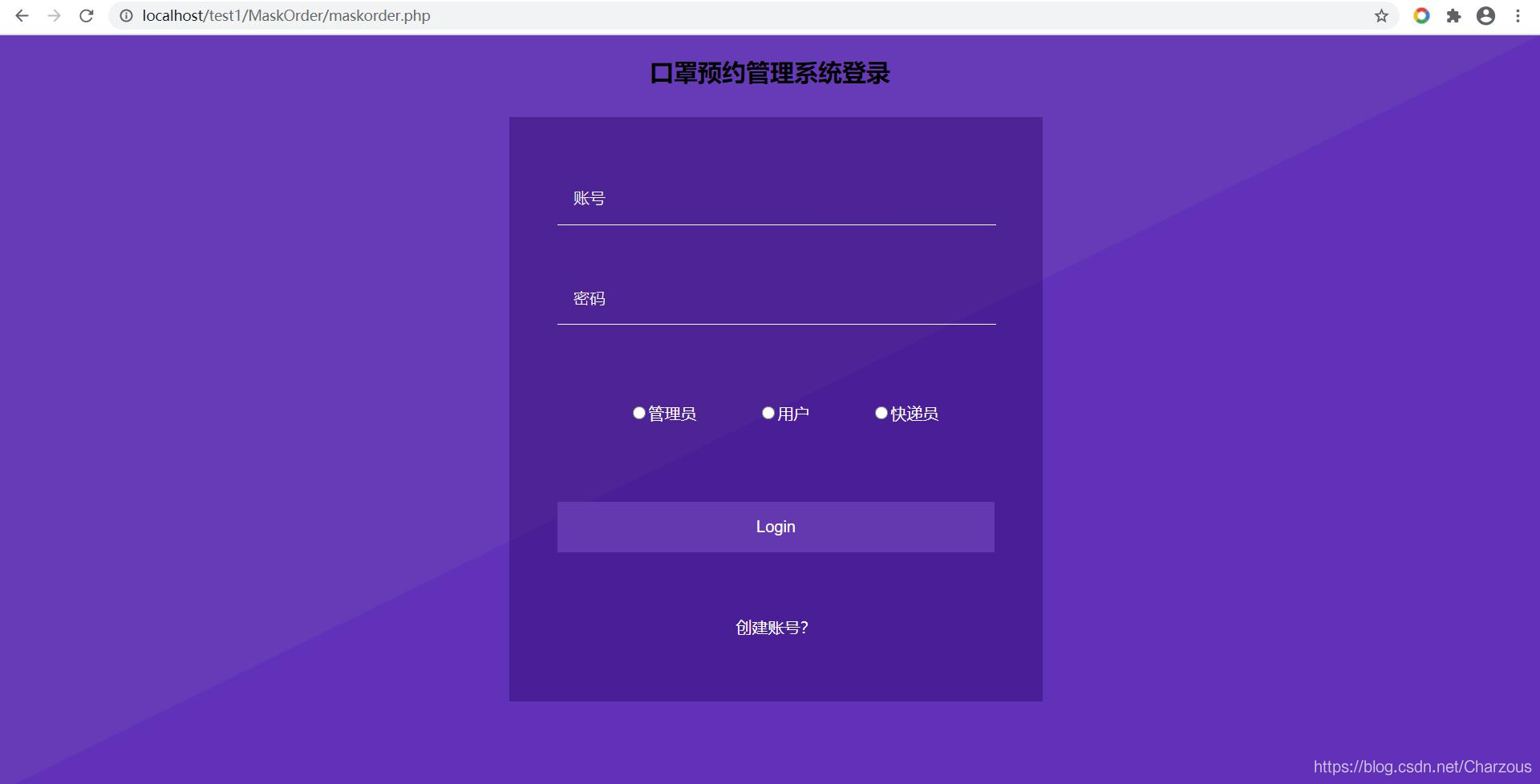
系統介面使用簡單的登入頁面:

輸入框和使用者型別框以及登入按鈕,登入頁面後端使用 login_check.php 來處理使用者請求資訊,並返回結果。前端、後端和資料庫之間互動,檢索登入身份,如果有賬號記錄,則登入成功,否則登入失敗。
整個系統實現使用的技術包括 HTML5、CSS3、Javascript、PHP 和 MySQL 資料庫。運用並結合這些技術使系統呈現友好的操作頁面和系統功能的引導。下面將介紹各個功能頁面及關鍵程式碼。
三、使用者模組
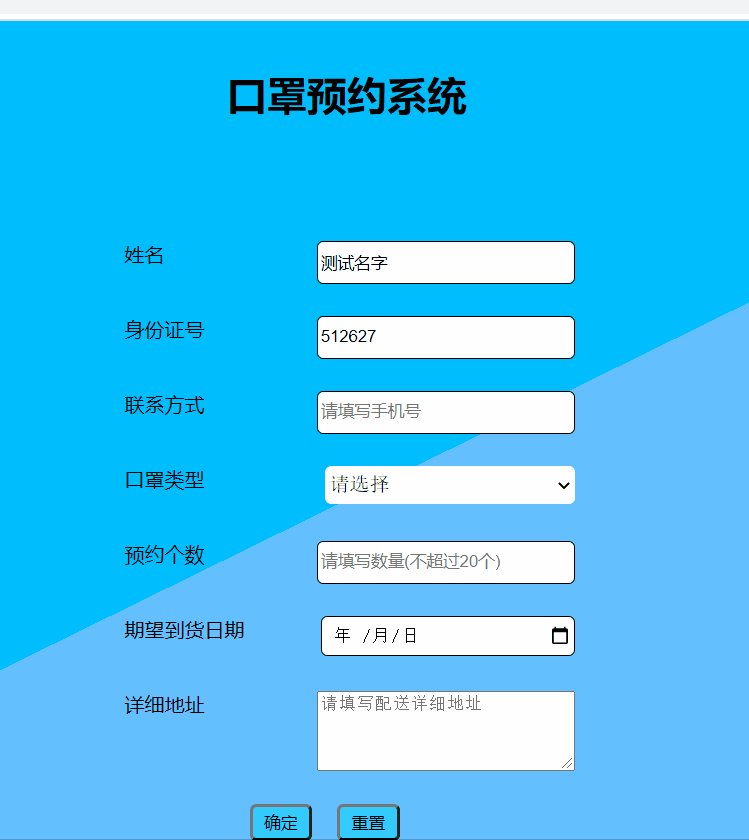
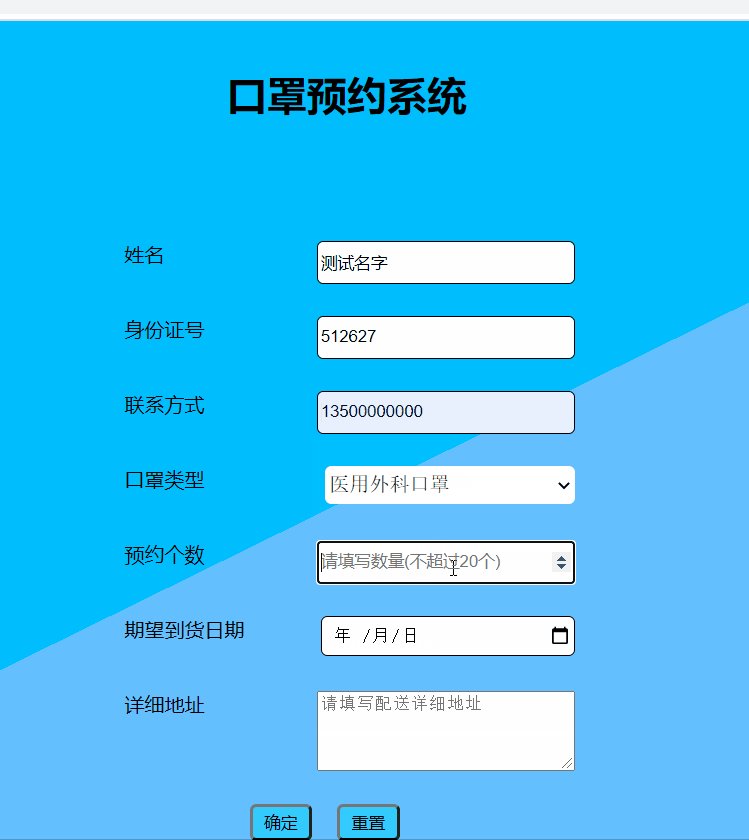
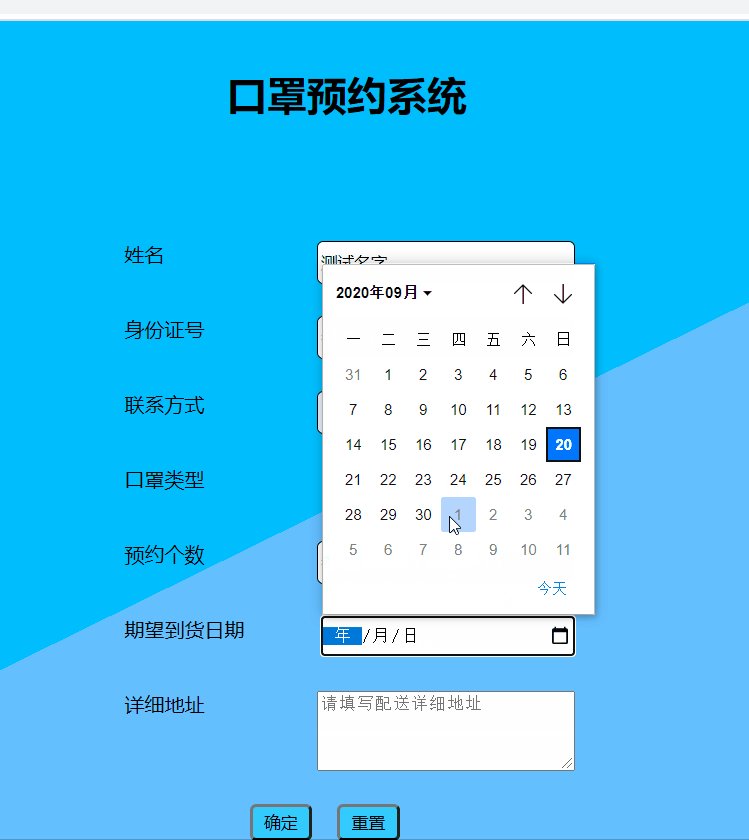
1、使用者預約系統介面
使用到的前端元素包括輸入框、下拉框、日期選擇框、文字區域和Button按鈕,詳見程式碼實現:

前端頁面程式碼:
<!--user.php-->
<?php
//檢查是否存在登入session,否則跳轉登入介面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'user_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法存取!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$id = $_SESSION[ 'user_id' ];
$query = "select * from users where user_id='$id' ";
$result = mysqli_query( $link, $query );
$arr = mysqli_fetch_array( $result );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>口罩預約系統</title>
<link rel="stylesheet" href="css/person.css" type="text/css">
<style type="text/css">
#res_form {
/*表的寬度以及位置*/
width: 500px;
position: relative;
left: 500px;
top: 100px;
}
#a {
/*調整input輸入框與文字位置,顯示同一行*/
height: 50px;
border: 1px;
margin: 10px;
text-align: left;
}
#a input {
border: 1px solid #000000;
/*按鈕邊緣*/
border-radius: 5px;
float: right;
}
#a select {
border: 5px;
width: 200px;
border-color: #000000;
border-radius: 5px;
float: right;
}
#textarea {
float: right;
width: 200px;
}
#bt input {
float: left;
margin: 10px;
width: 50px;
background-color: #3CF;
border-bottom-color: #000000;
border-radius: 5px;
position: relative;
top: 20px;
left: 100px;
}
#bt input:hover {
background-color: #F00;
color: #FFF;
cursor: pointer;
}
#out {
display: block;
position: relative;
left: 10px;
}
img {
position: relative;
float: right;
}
#we {
position: relative;
right: 100px;
}
h1 {
position: absolute;
float: left top;
left: 660px;
}
</style>
</head>
<body>
<div id="res">
<ul id="item">
<img src="images/2.png"></img>
<div id="out">
<div id="we">歡迎您
<?php
echo $id;
?> ,</div>
<!--此處未改好樣式-->
<li><a href="login_out.php">退出登入</a>
</li>
<li><a href="adm_up_user.php" target="_blank">修改密碼</a>
</li>
<li><a href="myorder.php">我的訂單</a>
</li>
</ul>
</div>
<h1>口罩預約系統</h1>
<div id="res_form">
<form action="reserveorder.php" method="post">
<div id="a">
姓名
<!--placeholder="預約人姓名" placeholder="身份證號"-->
<input type="text" name="name" value="<?php echo $arr['user_name']; ?>" readonly="readonly" required="required">
</div>
<div id="a">
身份證號
<input type="text" name="ID" value="<?php echo $arr['ID']; ?>" required readonly>
</div>
<div id="a">
聯絡方式
<input type="text" name="phone" placeholder="請填寫手機號" required>
</div>
<div id="a">
口罩型別
<select name="type">
<option selected="selected">請選擇</option>
<option value="醫用外科口罩">醫用外科口罩</option>
<option value="N95口罩">N95口罩</option>
<option value="活性碳口罩">活性碳口罩</option>
</select>
</div>
<div id="a">
預約個數
<input type="number" name="num" placeholder="請填寫數量(不超過20個)" min="1" max="20" required>
</div>
<div id="a">
期望到貨日期
<input type="date" name="date" placeholder="" required>
</div>
<div id="a">
詳細地址
<textarea id="textarea" name="address" cols="30" rows="4" placeholder="請填寫配送詳細地址" required></textarea>
<!--多行文字方塊-->
</div>
<div id="bt">
<input type="submit" value="確定">
<input type="reset" value="重置">
</div>
</form>
</div>
</div>
</body>
</html>可見HTML頭部加入了session機制,防止未登入造成非法存取。然後從資料庫中查詢表記錄,匹配使用者登陸資訊。
後端程式碼實現:
reserveorder.php 對使用者提交的表單進行處理,使用者 3 天之內只能預約一次,否則系統會將判定結果告訴使用者,通過獲取當前時間戳進行比較實現,這個功能看似簡單,在具體實現的時候遇到一些小問題,比如從資料庫的表中查詢獲取時間的資料型別與當前獲取的時間如何進行比較。所以需要進行時間格式的設定。具體見程式碼部分:
//reserveorder.php
<?php
session_start();
require_once 'mysql_connect.php';
$name = $_POST[ 'name' ];
$userid = $_SESSION[ 'user_id' ];
$phone = $_POST[ 'phone' ];
$ID = $_POST[ 'ID' ];
$type = $_POST[ 'type' ];
$num = $_POST[ 'num' ];
$date = $_POST[ 'date' ];
$address = $_POST[ 'address' ];
/*reserve表*/
$query = "select * from reserve where user_id='$userid'";
$result = mysqli_query( $link, $query )or die( "開啟資料庫失敗:" . mysqli_error() );
$arr = mysqli_fetch_array( $result );
$num_row = mysqli_num_rows( $result );
//獲取當前時間
date_default_timezone_set( 'prc' ); //設定時區
$check_date = date( "Y-m-d H:i:s", strtotime( '-3 day' ) ); //獲取當前時間的3天前
$date_db = $arr[ 're_date' ];
if ( $check_date < $date_db ) {
echo "<script language='javascript'>";
echo "alert('預約失敗,使用者3天內已預約!');";
echo "window.location.href='user.php';";
echo "</script>";
}
else {
/*訂單表*/
$q = "select * from info"; // where user_id='$userid'";
$r = mysqli_query( $link, $q );
$arrary = mysqli_fetch_array( $r );
$row_num = mysqli_num_rows( $r );
$order_id = 100001 + $row_num;
$statue = "已預約";
$insert_order = "insert into info values('" . $order_id . "','" . $userid . "','" . $name . "','" . $type . "','0','" . $phone . "','" . $address . "','" . $statue . "',now()" . ")";
$result = mysqli_query( $link, $insert_order )or die( "訂單生成插入記錄失敗:" . mysqli_error() );
$query = "insert into reserve(user_id,phone,ID,mask_type,r_num,ex_date,address,re_date) value('" . $userid . "','" . $phone . "','" . $ID . "','" . $type . "','" . $num . "','" . $date . "','" . $address . "',now()" . ")";
$result = mysqli_query( $link, $query )or die( "預約記錄失敗:" . mysqli_error() );
echo "<script language='javascript'>";
echo "alert('預約成功!');";
echo "window.location.href='myorder.php';";
echo "</script>";
}
mysqli_free_result( $result );
mysqli_close( $link );
?>PHP後端主要的處理任務就是查詢資料表資料,對錶進行插入、更新和刪除操作,以及實現簡單的JS彈窗功能。
功能展示:

2、使用者檢視我的訂單介面
由上一步預約成功之後會直接跳轉我的訂單介面,如下:

這部分前端實現簡單,只需一個頁面處理,前後端結合,將查詢記錄返回前端表單即可。
<!--myorder.php-->
<?php
session_start();
require_once 'mysql_connect.php';
if ( !$_SESSION[ 'user_id' ] ) {
header( "Location:maskorder.php" );
exit( '非法存取!' );
}
error_reporting( E_ERROR );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>我的訂單</title>
</head>
<link rel="stylesheet" type="text/css" href="css/person.css">
<style type="text/css">
.table{
position: relative;
left:100px;
width: 1200px;
}
a{
text-decoration: none;
}
#bt{
border: 1px solid #000000;
border-bottom-color: #000000;
border-radius: 5px;
}
</style>
<body>
<h1 align="center">我的訂單</h1>
<div>
<form action="myorder.php" method="post" id="order">
<table class="table" border="1">
<thead>
<tr>
<th>訂單號</th>
<th>預約人姓名</th>
<th>口罩型別</th>
<th>分配數量</th>
<th>預約數量</th>
<th>電話</th>
<th>地址</th>
<th>訂單狀態</th>
<th>預約日期</th>
<th>期望到貨日期</th>
<th>修改</th>
</tr>
</thead>
<tbody>
<?php
$userid = $_SESSION[ 'user_id' ];
/*訂單表、預約表連線查詢*/
$query = "select * from info,reserve where info.user_id='$userid' and info.user_id=reserve.user_id and info.re_date=reserve.re_date";
$result = mysqli_query( $link, $query );
while ($arr = mysqli_fetch_array( $result )) {
echo "<tr>";
echo "<td>" . $arr[ 'order_id' ] . "</td>";
echo "<td>" . $arr[ 'user_name' ] . "</td>";
echo "<td>" . $arr[ 'mask_type' ] . "</td>";
echo "<td>" . $arr['allocate_num'] ."</td>";
echo "<td>" . $arr['r_num'] ."</td>";
echo "<td>" . $arr[ 'phone' ] . "</td>";
echo "<td>" . $arr[ 'address' ] . "</td>";
echo "<td>" . $arr['statue'] ."</td>";
echo "<td>" . $arr['re_date'] ."</td>";
echo "<td>" . $arr['ex_date'] ."</td>";
echo "<td><a href='user_update.php?order_id=".$arr['order_id']."'>修改</a></td>";
echo "</tr>";
}
?>
</tbody>
</table>
<button value="返回" id="bt"><a href="user.php">返回</a></button>
</form>
</div>
</body>
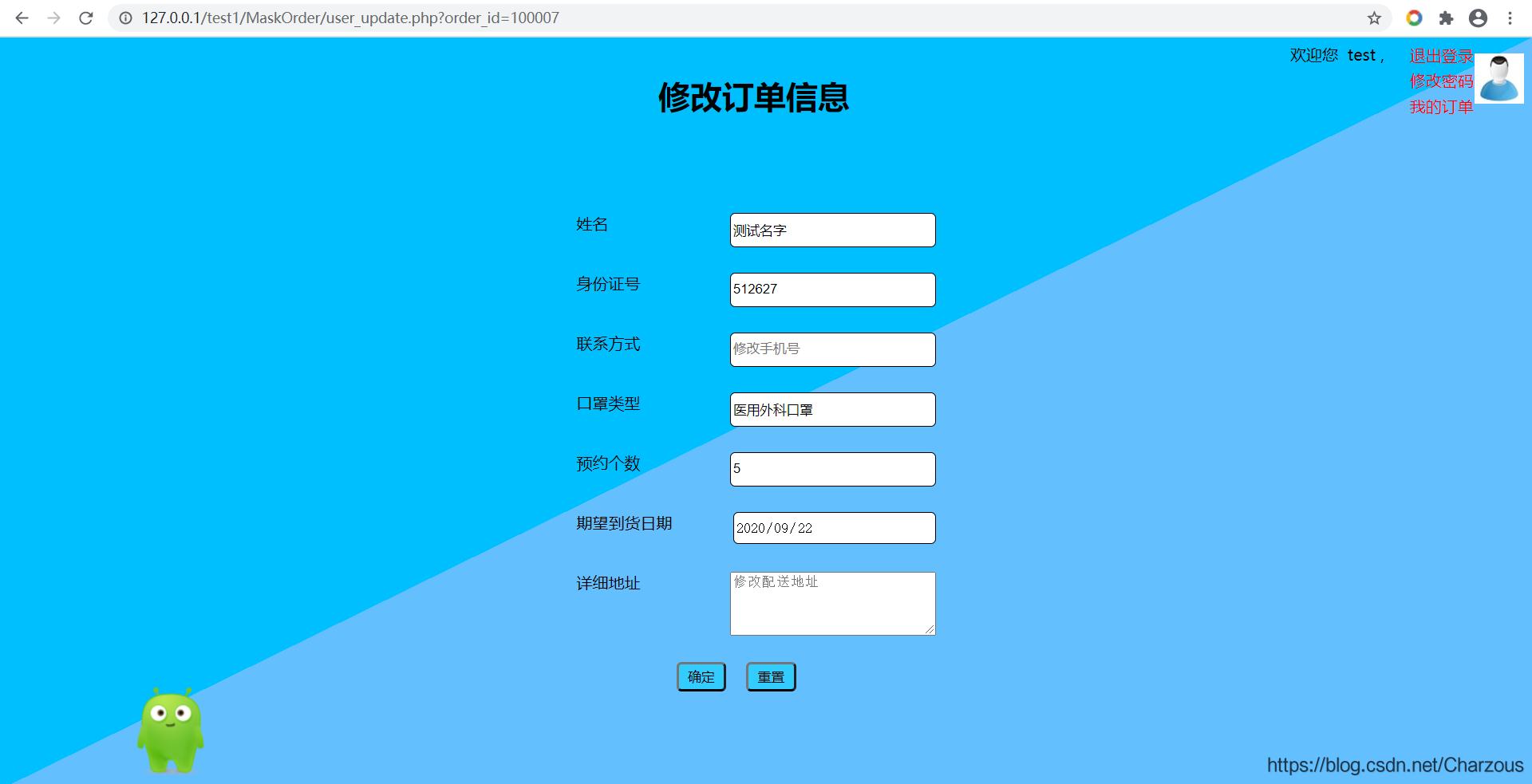
</html>3、使用者修改預約資訊
這部分繼承預約頁面的功能,稍微進行修改,實現功能主要是:類似網上購物,下單後只能修改手機號和收貨地址而其他資訊設定為唯讀狀態。

程式碼實現:
<!--user_update.php-->
<?php
//檢查是否存在登入session,否則跳轉登入介面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'user_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法存取!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$orderid=$_GET['order_id'];
//已分配的訂單使用者無法再修改
$id = $_SESSION[ 'user_id' ];
$order_status =mysqli_query($link,"select statue from info where user_id='$id' and order_id='$orderid'");
$status = mysqli_fetch_array($order_status);
if($status['statue']!='已預約'){
echo "<script language='javascript'>";
echo "alert('訂單已受理,無法修改!');";
echo "window.location.href='myorder.php';";
echo "</script>";
}
//如果使用者預約了多個訂單,通過自然連線,選擇當前指定的訂單號
$query = "select * from (users natural join reserve)natural join info where users.user_id='$id' and users.user_id=reserve.user_id and reserve.user_id=info.user_id and info.order_id='$orderid'";
$result = mysqli_query( $link, $query );
$arr = mysqli_fetch_array( $result );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>修改訂單資訊</title>
<link rel="stylesheet" href="css/person.css" type="text/css">
<style type="text/css">
#res_form {
/*表的寬度以及位置*/
width: 500px;
position: relative;
left: 500px;
top:100px;
}
#a {
/*調整input輸入框與文字位置,顯示同一行*/
height: 50px;
border: 1px;
margin: 10px;
text-align: left;
}
#a input {
border: 1px solid #000000;
border-radius: 5px;
float: right;
}
#a select {
border: 5px;
width: 200px;
border-color: #000000;
border-radius: 5px;
float: right;
}
/*form input{
text-align: left;
margin: 10px;
}*/
#textarea {
float: right;
width: 200px;
}
#bt input {
float: left;
margin: 10px;
width: 50px;
background-color: #3CF;
border-bottom-color: #000000;
border-radius: 5px;
position: relative;
top: 20px;
left: 100px;
}
#bt input:hover {
background-color: #F00;
color: #FFF;
cursor: pointer;
}
#out{
display: block;
position: relative;
left:10px;
}
img{
position: relative;
float: right;
}
#we{
position: relative;
right: 100px;
}
h1{
position: absolute;
float: left top;
left:660px;
}
</style>
</head>
<body>
<div id="res">
<ul id="item">
<img src="images/2.png"></img>
<div id="out">
<div id="we">歡迎您 <?php
echo $id;
?> ,</div>
<li><a href="login_out.php">退出登入</a>
</li>
<li><a href="adm_up_user.php">修改密碼</a>
</li>
<li><a href="myorder.php">我的訂單</a>
</li>
</ul>
</div>
<h1>修改訂單資訊</h1>
<div id="res_form">
<form action="update_order.php" method="post">
<div id="a">
姓名
<!--placeholder="預約人姓名" placeholder="身份證號"-->
<input type="text" name="name" value="<?php echo $arr['user_name']; ?>" readonly="readonly" required="required">
</div>
<div id="a">
身份證號
<input type="text" name="ID" value="<?php echo $arr['ID']; ?>" required readonly>
</div>
<div id="a">
聯絡方式
<input type="text" name="phone" placeholder="修改手機號" required>
</div>
<div id="a">
口罩型別
<input type="text" name="mask" value="<?php echo $arr['mask_type']; ?>" required readonly>
</div>
<div id="a">
預約個數
<input type="number" name="num" value="<?php echo $arr['r_num']; ?>" min="1" max="20" required readonly>
</div>
<div id="a">
期望到貨日期
<input type="date" name="date" value="<?php echo $arr['ex_date']; ?>" required readonly>
</div>
<div id="a">
詳細地址
<textarea id="textarea" name="address" cols="30" rows="4" placeholder="修改配送地址" required></textarea>
<!--多行文字方塊-->
</div>
<div id="bt">
<input type="submit" value="確定">
<input type="reset" value="重置">
</div>
</form>
</div>
</div>
</body>
</html>四、管理員模組
系統實現基本功能,對於頁面佈局未設計得很精美,所以接下來的管理員介面就是這樣 V●ᴥ●V
首頁包括修改和刪除使用者的功能。
1、管理員登陸介面

這裡展示後端處理,前端部分比較容易實現。這裡展示一個比較特別的功能,運用SQL語言實現模糊查詢,演示如下:

<!--admin.php-->
<?php
//檢查是否存在登入session,否則跳轉登入介面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'work_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法存取!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--link type="text/css" href="css/main.css" rel="stylesheet"-->
<title>管理員</title>
<link type="text/css" href="css/person.css" rel="stylesheet">
<style type="text/css">
#store {
float: left;
position: absolute;
left: 700px;
top: -200px;
}
.login1 {
position: relative;
top: 100px;
}
</style>
</head>
<body>
<div id="page">
<div id="out">
<ul id="item">
<li><a href="adm_order.php">稽核訂單</a>
</li>
<li><a href="login_out.php">退出登入</a>
</li>
</ul>
</div>
<h1 align="center">管理員登入介面</h1>
<div class="login1">
<form action="admin.php" method="post">
<select name="item">
<option selected>請選擇查詢條件</option>
<option value="user_id">賬號</option>
<option value="user_name">姓名</option>
<option value="ID">身份證號</option>
</select>
<input type="text" name="val">
<button type="submit" class="btn btn-info">查詢</button>
<table class="table" border="1">
<thead>
<tr>
<th>賬號</th>
<th>密碼</th>
<th>姓名</th>
<th>身份證號</th>
<th>註冊時間</th>
<th>修改</th>
</tr>
</thead>
<tbody>
<?php
$item = $_POST[ 'item' ];
$val = $_POST[ 'val' ];
if ( !$val ) {
$sql = "select * from users order by date desc";
} else {
$sql = "select * from users where $item like '%$val%' order by date desc";
}
mysqli_query( $link, "set names 'utf8'" );
$res = mysqli_query( $link, $sql );
while ( $arr = mysqli_fetch_array( $res ) ) {
echo "<tr>";
echo "<td>" . $arr[ 'user_id' ] . "</td>";
echo "<td>" . $arr[ 'pwd' ] . "</td>";
echo "<td>" . $arr[ 'user_name' ] . "</td>";
echo "<td>" . $arr[ 'ID' ] . "</td>";
echo "<td>" . $arr[ 'date' ] . "</td>";
echo "<td><a href='adm_up_user.php?user_id=" . $arr[ 'user_id' ] . "'>修改</a>/<a href='admin.php?user_id=" . $arr[ 'user_id' ] . "'>刪除</a></td>";
echo "</tr>";
}
?>
</tbody>
</table>
</form>
<div id="store">
<h2 align="center">口罩資訊表</h2>
<table border="1">
<tr>
<th>口罩型別</th>
<th>倉庫</th>
<th>剩餘數量</th>
<th>單位價格</th>
</tr>
<?php
$mask = mysqli_query( $link, "select * from mask" );
while ( $maskarr = mysqli_fetch_array( $mask ) ) {
echo "<tr>";
echo "<td>" . $maskarr[ 'mask_type' ] . "</td>";
echo "<td>" . $maskarr[ 'store' ] . "</td>";
echo "<td>" . $maskarr[ 'remain_num' ] . "</td>";
echo "<td>" . $maskarr[ 'price' ] . "</td>";
echo "</tr>";
}
?>
</table>
</div>
<?php
$delete = $_GET[ 'user_id' ];
mysqli_query( $link, "delete from users where user_id='$delete'" )or die( "刪除失敗" );
?>
</div>
</div>
</body>
</html>2、檢視使用者預約訂單
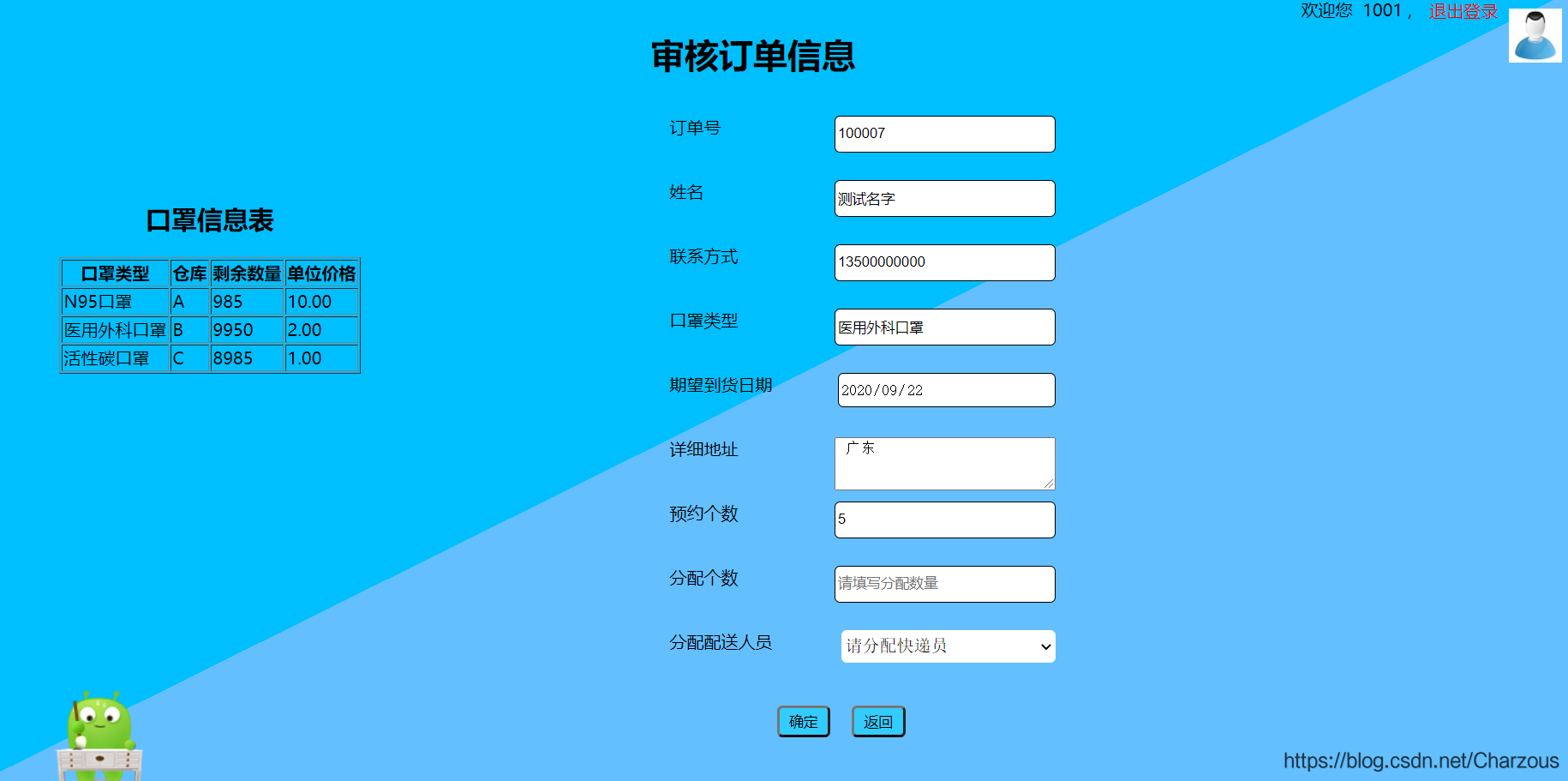
細心的朋友可以看到管理員介面右上角有稽核訂單的按鈕,這裡就是檢視使用者預約訂單的入口,進去後看到是這樣的。

後端實現從資料庫查詢資料返回前端,另外,注意重要的一點,管理員只能稽核已預約的訂單,防止誤操作多次稽核訂單,對之進行分配,所以後端需要做一點限制以及錯誤操作提醒。

後端實現具體程式碼:
<?php
//檢查是否存在登入session,否則跳轉登入介面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'work_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法存取!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$id = $_SESSION[ 'work_id' ];
$order_id = $_GET['order_id'];
//檢查訂單是否為預約狀態
$ch_re =mysqli_query($link,"select * from info where order_id='$order_id'");
$ch_arr= mysqli_fetch_array($ch_re);
if($ch_arr['statue']!='已預約'){
echo "<script language='javascript'>";
echo "alert('該訂單已經稽核過!');";
echo "window.location.href='adm_order.php';";
echo "</script>";
}
//如果使用者預約了多個訂單,通過自然連線,選擇當前指定的訂單號以及使用者資訊進行處理
$query = "select * from (users natural join reserve)natural join info where users.user_id=reserve.user_id and reserve.user_id=info.user_id and info.order_id='$order_id'";
$result = mysqli_query( $link, $query ) or die("出錯啦!");
$arr = mysqli_fetch_array( $result );
$address = $arr['address'];
$de = "select * from delivers";
$de_re=mysqli_query($link,$de);
?>合法的稽核訂單則進入介面如下,管理員可操作訂單資訊只包括分配口罩數量、分配快遞員,其他為唯讀狀態,這樣保證使用者預約資訊的正確性,防止管理員修改使用者資訊。

3、修改/刪除使用者資訊


<?php
session_start();
require_once 'mysql_connect.php';
if (isset($_SESSION['work_id'])) {
$id = $_GET['user_id'];
$useinfo=mysqli_query($link,"select * from users where user_id='$id'");
$userarr = mysqli_fetch_array($useinfo);
error_reporting(E_ERROR);
}
elseif(isset($_SESSION['user_id'])){
$id = $_SESSION['user_id'];
$useinfo=mysqli_query($link,"select * from users where user_id='$id'");
$userarr = mysqli_fetch_array($useinfo);
error_reporting(E_ERROR);
}
else{
header("Location:maskorder.php");
exit('非法存取!');
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/main.css">
<title>修改使用者資訊</title>
<body>
<div class="main">
<h2 align="center">修改使用者資訊</h2>
<div id="page">
<div class="login1">
<form action="adm_up_user_sql.php" id="form1" method="post">
<input type="text" name="name" class="name" value="<?php echo $userarr['user_id'];?>" required>
<input type="text" name="username" class="username" value="<?php echo $userarr['user_name'];?>" required>
<input type="text" name="ID" class="ID" value="<?php echo $userarr['ID'];?>" required>
<input type="password" name="password" class="password" placeholder="修改密碼" required>
<div class="clear"></div>
<input type="submit" value="修改" >
</form>
</div>
</div>
</div>
</body>
</html>
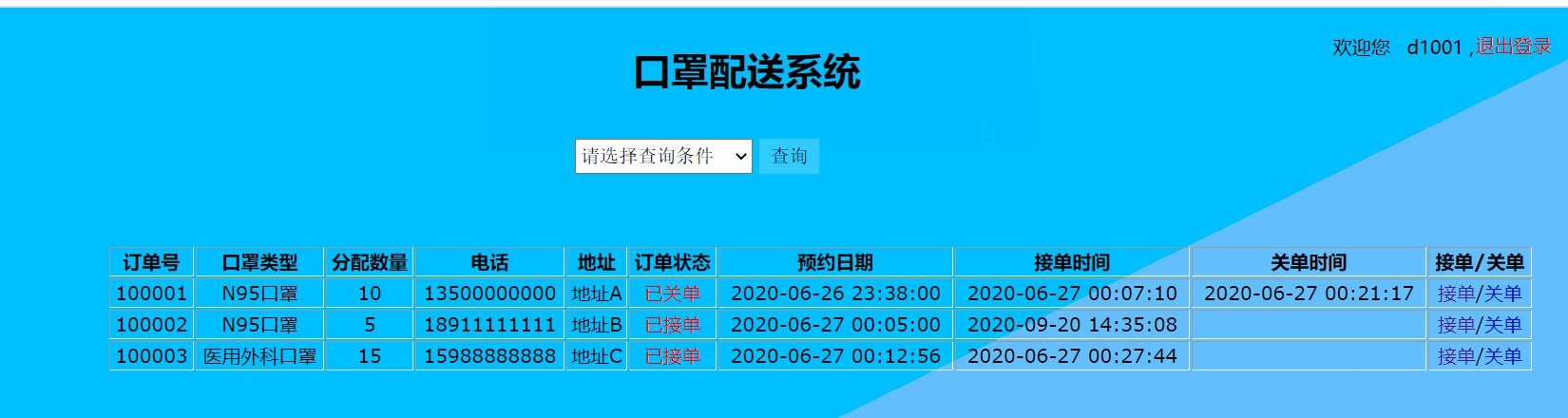
五、快遞員模組
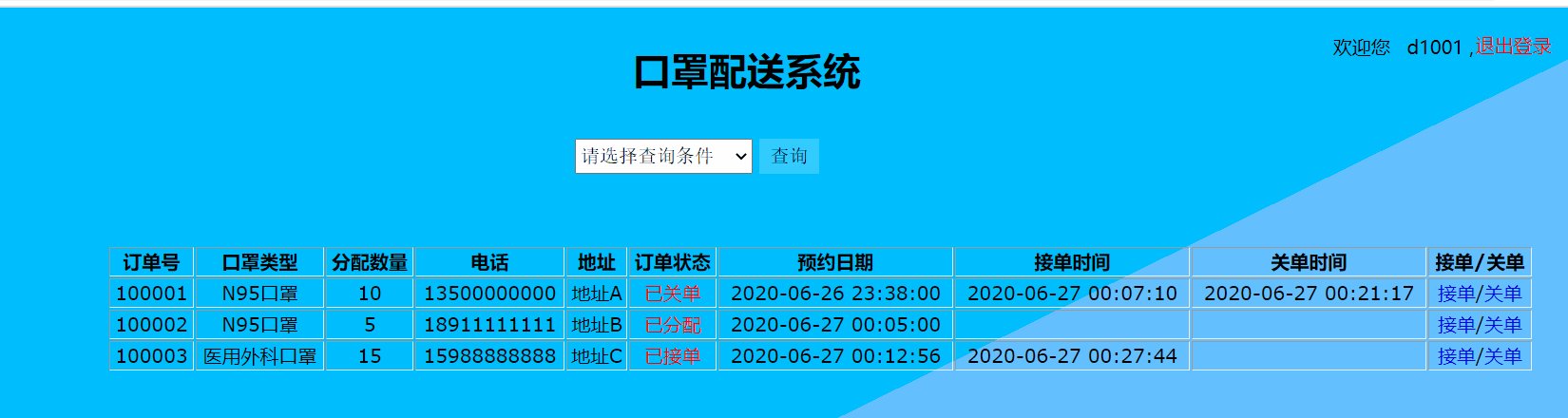
1、快遞員登入配送系統
快遞員可以根據訂單狀態查詢自己的訂單

使用檢視從訂單表中提取部分資訊滿足配送要求,保證使用者資訊保安,前端頁面迭代之前,方法類似。
頁面表單處理,使用之前建立的檢視:
<?php
$search=$_POST['item'];
if(!$search){
$query = "select * from deli_order,allocate where deli_order.order_id=allocate.order_id and deliver_id='$id'";
}
/*訂單檢視、接關單表連線查詢,只能看到分配到當前快遞員的訂單*/
else{
$query = "select * from deli_order,allocate where deli_order.order_id=allocate.order_id and deliver_id='$id' and deli_order.statue='$search'";
}
$result = mysqli_query( $link, $query );
while ( $arr = mysqli_fetch_array( $result ) ) {
//快遞員檢視訂單接關單時間
$q_take="select * from take where order_id='".$arr['order_id'] ."'";
$r_take=mysqli_query($link,$q_take);
$arr_take=mysqli_fetch_array($r_take);
echo "<tr>";
echo "<td>" . $arr[ 'order_id' ] . "</td>";
echo "<td>" . $arr[ 'mask_type' ] . "</td>";
echo "<td>" . $arr[ 'allocate_num' ] . "</td>";
echo "<td>" . $arr[ 'phone' ] . "</td>";
echo "<td>" . $arr[ 'address' ] . "</td>";
echo "<td><font color='red'>" . $arr[ 'statue' ] . "</font></td>";
echo "<td>" . $arr[ 're_date' ] . "</td>";
echo "<td>" . $arr_take[ 'take_date' ] . "</td>";
echo "<td>" . $arr_take[ 'finish_date' ] . "</td>";
echo "<td><a href='de_jie.php?order_id=".$arr['order_id']."'>接單</a>/<a href='de_guan.php?order_id=".$arr['order_id']."'>關單</a></td>";
echo "</tr>";
}
?>2、接單
快遞員只能接收已分配狀態的訂單,在程式碼中體現,使用判斷語句判斷所選訂單的狀態,並返回相應的提示。
<?php
session_start();
require_once('mysql_connect.php');
if(!$_SESSION['deliver_id']){
header("Location:maskorder.php");
exit("非法存取!");
}
error_reporting(E_ERROR);
$deliverid=$_SESSION['deliver_id'];
$orderid=$_GET['order_id'];
//查詢快遞員姓名
$de_info = mysqli_query($link,"select * from delivers");
$arr_de = mysqli_fetch_array($de_info);
//判斷是否已經接過該訂單
$jie = "select * from take where order_id='$orderid'";
$jie_re = mysqli_query($link,$jie);
$jie_row = mysqli_num_rows($jie_re);
if($jie_row){
echo "<script language='javascript'>";
echo "alert('已經接過此訂單,請勿重複操作!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
else{
//將配送員資訊插入接關單表
$in_take = "insert into take values('".$deliverid."','".$orderid."','".$arr_de['deliver_name']."',now(),null)";
mysqli_query($link,$in_take) or die("接單失敗".mysqli_error());
//更新訂單表中的狀態資訊,只能接已分配的訂單
$de_or_st="update info set statue='已接單' where order_id='$orderid'";
mysqli_query($link,$de_or_st) or die("接單失敗".mysqli_error());
echo "<script language='javascript'>";
echo "alert('接單成功!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
mysqli_free_result($de_info);
mysqli_close($link);
?>3、關單
快遞員只能關閉已接單狀態的訂單,表示完成配送,與接單的邏輯同理。
<?php
session_start();
require_once('mysql_connect.php');
if(!$_SESSION['deliver_id']){
header("Location:maskorder.php");
exit("非法存取!");
}
error_reporting(E_ERROR);
$deliverid=$_SESSION['deliver_id'];
$orderid=$_GET['order_id'];
//更新訂單表中的狀態資訊,只能關已接單的訂單
$jie="select * from info where order_id='$orderid'";
$jie_re = mysqli_query($link,$jie);
$jie_arr=mysqli_fetch_array($jie_re);
if($jie_arr['statue']=='已分配'){
echo "<script language='javascript'>";
echo "alert('未接該訂單,無法關單!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
elseif($jie_arr['statue']=='已關單'){
echo "<script language='javascript'>";
echo "alert('該訂單已關閉,請勿重複操作!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
else{
//更新接關單表,關單狀態
//關單時間
$up_time = "update take set finish_date=now() where order_id='$orderid'";
mysqli_query($link,$up_time) or die("關單時間錯誤".mysqli_error());
$de_or_st="update info set statue='已關單' where order_id='$orderid' and statue='已接單'";
mysqli_query($link,$de_or_st) or die("關單失敗".mysqli_error());
echo "<script language='javascript'>";
echo "alert('關單成功!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
mysqli_free_result($jie_re);
mysqli_close($link);
?>六、系統實現總結
1、安全性
在系統完成進入偵錯階段的時候,發現頁面在沒有登入的情況下,可以直接存取,所以需要在每個頁面的頭部加一個驗證標誌,一旦發現沒有登入後的 session,直接跳到登入頁面,要求使用者輸入賬號和密碼登入。具體實現是這樣的:
<?php
session_start();
if((!isset($_SESSION['work_id'])) || (!isset($_SESSION['user_id']))){
header("Location:maskorder.php");
exit;
}
?>另外,在快遞員登入系統檢視已經分配到自己的訂單,為了使用者資訊的安全性,對訂單資料表建立了檢視,保留快遞員配送過程需要的使用者資訊。
2、使用者預約時間
使用者預約的操作,為了將具體時間儲存到預約訂單資料表,供後臺管理員檢視使用者預約資訊,這裡我遇到了一個問題,如何獲取當前時間插入到資料庫中,後來使用了 mysql 資料庫的系統函數 now(),獲取當前時間戳來實現。
3、前後端與資料庫互動
這一次資料庫應用系統設計中,遇到另一個難點是:如何處理前端表單返回的資料,並且與 mysql 資料庫互動。我用到了後端開發的 php 連線資料庫,對前端表單返回資料進行處理,通過 sql 語言對資料庫進行一系列操作(查詢、修改、插入、刪除),這個階段花費的時間相對比較長,前期我實現基本功能的互動,後期在互動過程中發現一些細節問題,比如使用者只能在訂單為被管理員處理時候修改預約資訊、管理員不能重複稽核訂單、快遞員只能關閉已接單狀態的訂單和不能重複接單關單等細節問題,我在測試系統功能的這個過程不斷思考這些細節問題,保證系統具備最基本和最合理的功能和需求,這也讓我認識到資料庫應用系統設計地各種需要注意的問題,完善功能需求是一個開發過程的重點。
系列文章:
我的CSDN部落格:https://blog.csdn.net/Charzous/article/details/108619341