控制器向檢視傳值(一)
2020-09-21 12:00:20
1.新建ASP.NET.MVC應用程式,選擇「空」模板,新增HomeController控制器和Index.cshtml檢視頁面。


2.開啟HomeController.cs檔案,分別使用ViewBag、ViewData儲存不同的文字資料,參考程式碼如下:
public ActionResult Index()
{
//控制器向檢視傳值
ViewBag.Title = "Welcome to my MVC project!!";
ViewData["myName"] = "Tom";
TempData["myAge"] = 20;
TempData["myNation"] = "CHINA";
return View();
}
3.新增新的控制器操作方法About()並建立About.cshtml檢視檔案

參考程式碼如下:
public ActionResult About()
{
return View();
}
4.開啟Index.cshtml和About.cshtml檔案,在檢視中獲取
ViewBag、ViewData和TempData的資料,參考程式碼如下:
<body>
<div>
<h1>@ViewBag.Title</h1>
姓名:@ViewData["myName"]<br />
年齡:@TempData["myAge"]<br />
<a href="/Home/About">關於</a>
</div>
</body>
開啟About.cshtml檔案,編寫程式碼如下:
<body>
<div>
<h1>@ViewBag.Title</h1>
姓名:@ViewData["myName"]<br />
年齡:@TempData["myAge"]<br />
國籍:@TempData["myNation"]<br />
</div>
</body>
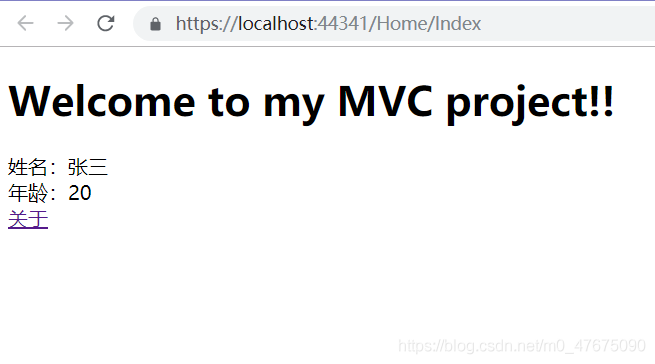
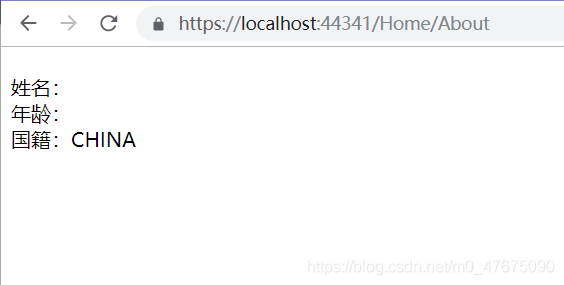
5.執行程式,Index頁面顯示出姓名、年齡和國籍,點選「關於」連結,顯示效果如圖: