JS基礎知識(變數、資料型別)
JavaScript基礎知識
初始JavaScript
Javascript是什麼
JavaScript 是世界上最流行的語言之一,是一種執行在使用者端的指令碼語言 (指令碼語言:不需要編譯,執行過程中由 js 直譯器( js 引擎)逐行來進行解釋並執行,現在也可以基於 Node.js 技術進行伺服器端程式設計)
JavaScript的作用
- 表單動態校驗(密碼強度檢測,js產生最初的目的)
- 網頁特效
- 伺服器端開發(Node.js)
- 桌面程式(Electron)
- App(Cordova)
- 控制硬體(物聯網Ruff)
- 遊戲開發(cocos2d-js)
HTML/CSS/JS 的關係
- HTML決定網頁結構和內容
- CSS決定網頁呈現給使用者的模樣
- JS實現業務邏輯和頁面控制
瀏覽器執行JS兩部分
- 渲染引擎:用來解析HTML與CSS,俗稱核心
- JS引擎:用來讀取網頁中的JavaScript程式碼,對其處理後執行,也稱JS直譯器
JS組成
ECMAScript
ECMAScript是由ECMA國際進行標準化的一門程式語言,這種語言在全球資訊網上應用廣泛,它往往被稱為 JavaScript或JScript,但實際上後兩者是ECMAScript語言的實現和擴充套件
ECMAScript:規定了JS的程式設計語法和基礎核心知識,是所有瀏覽器廠商共同遵守的一套JS語法工業標準
DOM——檔案物件模型
檔案物件模型(簡稱DOM),是W3C組織推薦的處理可延伸標示語言的標準程式設計介面。通過 DOM 提供的介面可以對頁面上的各種元素進行操作(大小、位置、顏色等)
BOM——瀏覽器物件模型
瀏覽器物件模型(簡稱BOM) 是指瀏覽器物件模型,它提供了獨立於內容的、可以與瀏覽器視窗進行互動的物件結構。通過BOM可以操作瀏覽器視窗,比如彈出框、控制瀏覽器跳轉、獲取解析度等
JS初體驗
行內式
<input type="button" value="點我試試" onclick="alert('Hello World')" />
- 可以將單行或少量 JS 程式碼寫在HTML標籤的事件屬性中(以 on 開頭的屬性)
- 注意單雙引號的使用:在HTML中我們推薦使用雙引號, JS 中我們推薦使用單引號
- 可讀性差, 在html中編寫JS大量程式碼時,不方便閱讀
- 引號易錯,引號多層巢狀匹配時,非常容易弄混
- 特殊情況下使用
內嵌式
<script>
alert('Hello World~!');
</script>
- 可以將多行JS程式碼寫到 script 標籤中
- 內嵌 JS 是學習時常用的方式
外部JS檔案
<script src="my.js"></script>
- 利於HTML頁面程式碼結構化,把大段 JS程式碼獨立到 HTML 頁面之外,既美觀,也方便檔案級別的複用
- 參照外部 JS檔案的 script 標籤中間不可以寫程式碼
- 適合於JS 程式碼量比較大的情況
JavaScript註釋
- flex子專案佔的份數
- align-self控制子項自己在側軸的排列方式
- order屬性定義子項的排列前後順序
單行註釋
// 用來註釋單行文字(快捷鍵 ctrl + / )
多行註釋
/* */ 用來註釋多行文字( 預設快捷鍵 alt + shift + a )
JavaScript輸入輸出語句
- alert(msg) 瀏覽器彈出警示框
- console.log(msg) 瀏覽器控制檯列印輸出資訊
- prompt(info)瀏覽器彈出輸入框
變數
變數是用於存放資料的容器,通過變數名獲取資料和修改資料
變數在記憶體中的儲存
本質:變數是程式在記憶體中申請的一塊用來存放資料的空間
變數的使用
var age; // 宣告一個 名稱為age 的變數
- var 是一個 JS關鍵字,用來宣告變數( variable 變數的意思 )。使用該關鍵字宣告變數後,計算機會自動為變數分配記憶體空間,不需要程式設計師管
- age 是程式設計師定義的變數名,我們要通過變數名來存取記憶體中分配的空間
賦值
age = 10; // 給 age 這個變數賦值為10
- = 用來把右邊的值賦給左邊的變數空間中 此處代表賦值的意思
- 變數值是程式設計師儲存到變數空間裡的值
變數的初始化
var age = 18; // 宣告變數同時賦值為 18 // 宣告一個變數並賦值, 我們稱之為變數的初始化
變數語法擴充套件
更新變數
一個變數被重新復賦值後,它原有的值就會被覆蓋,變數值將以最後一次賦的值為準
var age = 18;
age = 81; // 最後的結果就是81因為18 被覆蓋掉了
同時宣告多個變數
同時宣告多個變數時,只需要寫一個 var, 多個變數名之間使用英文逗號隔開
var age = 10, name = 'zs', sex = 2;
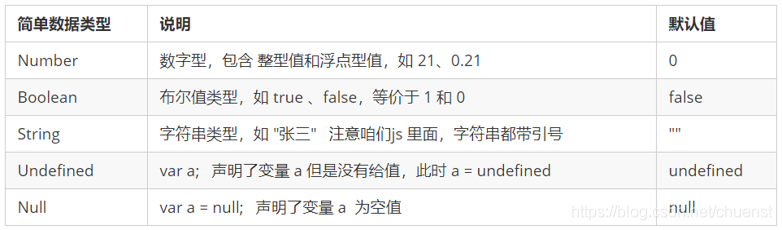
資料型別
JavaScript 中的簡單資料型別及其說明如下:

數位型 Number
JavaScript 數位型別既可以儲存整數,也可以儲存小數(浮點數)
var age = 21; // 整數
var Age = 21.3747; // 小數
字串型 String
字串型可以是引號中的任意文字,其語法為 雙引號 「」 和 單引號’’
var strMsg = "我愛北京天安門~"; // 使用雙引號表示字串
var strMsg2 = '我愛吃豬蹄~'; // 使用單引號表示字串 // 常見錯誤
var strMsg3 = 我愛大肘子; // 報錯,沒使用引號,會被認為是js程式碼,但js沒有這些語法
布林型Boolean
-
布林型別有兩個值:true 和 false ,其中 true 表示真(對),而 false 表示假(錯)
-
布林型和數位型相加的時候,true 的值為 1 ,false 的值為 0
console.log(true + 1); // 2
console.log(false + 1); // 1