原生JS實現一個簡單的貪吃蛇小遊戲
2020-09-21 11:00:38
原生JS實現一個簡單的貪吃蛇小遊戲
利用javascript製作一個簡單的貪吃蛇小遊戲
相信在我們90後的童年中你們肯定在電視上或者在諾基亞手機上玩過一款叫貪吃蛇的小遊戲,今天我就用js來完成一個簡單的貪吃蛇小遊戲。
首先在寫程式碼之前我們得先知道貪吃蛇這個遊戲執行的機制是什麼:
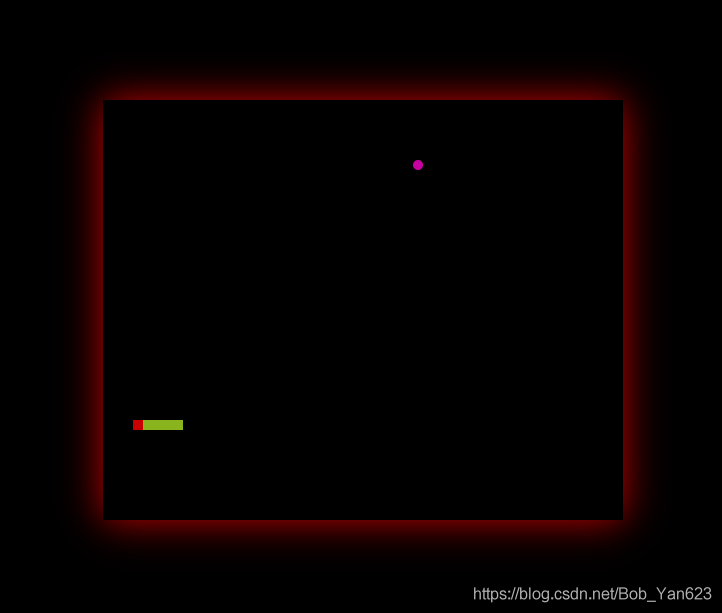
(1)首先我們我們一開啟遊戲,是根據你螢幕的大小來控制貪吃蛇可活動的範圍的,頁面上會出現蛇還有蛇要吃的蛋。
(2)當你按下上下左右的時候,蛇會跟著你按的方向前進。
(3)當你的蛇頭運動到蛋位置的時候,蛋就會消失,並且會在螢幕的另外一個地方重新產生一個蛋,並且你蛇的身子會變長。
(4)當你不小心控制蛇吃到自己的時候,那麼遊戲就結束了。這些規則相信大家都知道吧,其實程式碼編寫也是按照這個規則順序來執行的。並不會很難。
下面是蛇的樣式和蛇的結構 (個人審美不行 所以可能樣式並不是那麼好看)
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
}
#pm{
position: relative;
box-shadow: 0 0 40px red;
background: black;
}
.snake{
width: 10px;
height: 10px;
position: absolute;
left: 0;
top: 0;
}
.head{
background-color: red;
}
.body{
background-color: greenyellow;
}
.egg{
width: 10px;
height: 10px;
background-color: magenta;
border-radius: 50%;
position: absolute;
}
</style>
<body>
<div id="pm">
<div class="snake head"></div>
<div class="snake body"></div>
<div class="snake body"></div>
</div>
</body>
下面是蛇如何運動,判斷有沒有吃到蛇蛋等。。。
<script>
var pm;//貪吃蛇活動範圍
var ck_w;//活動範圍的寬
var ck_h;//活動範圍的高
var establishEgg;//蛇蛋
//蛇蛋座標
var egg_x = 0;
var egg_y = 0;
//獲取蛇頭
var head = document.querySelector('.head')
//獲取蛇的所有節點
var snakes = document.querySelectorAll('.snake')
snakes = [].slice.call(snakes);
//獲取蛇身的每個座標
var bodys = [];
//移動定時器
var snake_t = null;
//蛇移動的方向
var direction = 'right'
var x = 0,y = 0
//貪吃蛇可移動範圍視窗初始化
function inpm(){
pm = document.querySelector("#pm");
ck_w = parseInt((window.innerWidth - 200) / 10)* 10;
ck_h = parseInt((window.innerHeight - 200) / 10)* 10;
pm.style.width = ck_w + 'px';
pm.style.height = ck_h + 'px';
//讓遊戲視窗在瀏覽器視窗居中
pm.style.marginLeft = (window.innerWidth - ck_w) / 2 + "px";
pm.style.marginTop = (window.innerHeight - ck_h) / 2 + "px";
}
inpm();
//建立隨機的蛋
function egg(){
egg_x = parseInt(Math.random() * (ck_w - 10) / 10) * 10;
egg_y = parseInt(Math.random() * (ck_h - 10) / 10) * 10;
//建立蛇蛋
establishEgg = document.createElement('div');
establishEgg.className = 'egg';
establishEgg.style.top = egg_y + 'px';
establishEgg.style.left = egg_x + 'px';
pm.appendChild(establishEgg);
}
egg();
//移動
snake_t = setInterval(function(){
//移動座標
switch(direction){
case 'right':
x = x + 10;
break;
case 'left':
x = x - 10;
break;
case 'top':
y = y - 10;
break;
case 'bottom':
y = y + 10;
break;
}
//判斷有沒有移出螢幕
if(x > ck_w - 10){
x = 0;
}else if(x < 0){
x = ck_w - 10;
}
if(y > ck_h - 10){
y = 0;
}else if(y < 0){
y = ck_h - 10;
}
bodys = [];
//蛇的身子跟著頭
for(var i=snakes.length-1 ; i>0 ; i--){
var _left = snakes[i-1].style.left
var _top = snakes[i-1].style.top
snakes[i].style.left = _left;
snakes[i].style.top = _top;
bodys.push({
x: parseInt(_left),
y: parseInt(_top)
})
}
//蛇頭位置改變
head.style.left = x + 'px';
head.style.top = y + 'px';
//判斷頭有沒有碰到蛋
if(x == egg_x && y == egg_y){
//多一塊身體
var _body = document.createElement('div');
_body.className = 'snake body';
_body.style.top = y + 'px';
_body.style.left = x + 'px';
//新增到頁面中
pm.appendChild(_body);
//將新建立的身體新增到蛇身體中
snakes.push(_body);
//刪除被吃掉的蛋
establishEgg.parentNode.removeChild(establishEgg);
//重新隨機生成一個蛋
egg();
}
//判斷是否吃到自己
var res = bodys.some(function(item){
return item.x == x && item.y == y;
})
if(res){
clearInterval(snake_t)
alert('遊戲結束')
}
},100)
//方向盤
document.onkeydown = function(e){
var e = e||window.event;
var code = e.keyCode||e.which;
switch (code){
case 37:
if(direction == 'rihjt'){
break
}
direction = 'left';
break;
case 38:
if(direction == 'bottom'){
break;
}
direction = 'top';
break;
case 39:
if(direction == 'left'){
break;
}
direction = 'right';
break;
case 40:{
if(direction == 'top'){
break;
}
direction = 'bottom';
break
}
}
}
</script>
下面是效果圖