JSP課程學習(第一週)
2020-09-20 22:00:36
JSP課程學習(第一週)
學習目標:
回顧HTML
學習內容:
HTML基本瞭解:
HTML(Hyper Text Markup Language)是一種用來製作超文字的簡單標示語言,只是一種標記符。通過一些約定的標籤符號對檔案內容進行標註,指出內容的輸出格式,如字型大小及顏色、背景顏色、表格形式、各部分之間邏輯關係等。當使用者瀏覽WWW資訊時,瀏覽器自動解釋這些標籤的含義,並按照一定的約定格式在螢幕上顯示這些被標記的資訊。.html或.htm擴充套件名,是能獨立於各種作業系統平臺的可供瀏覽器解釋瀏覽的網頁檔案。
HTML標籤:
單標籤(語法是:<標籤 />)雙標籤(語法是:<標籤>內容</標籤>)
HTML標記–<head>類:</head> 標記用於提供與Web頁面有關的各種資訊
主要內容:
<title>設定網頁的標題
<style> 設定CSS樣式表內容
<script> 設定網頁中程式指令碼的內容
<link> 設定外部檔案的連結,如連結CSS外部樣式表檔案
<meta>
HTML標記–<meta>類:<META>標記用來在HTML檔案中模擬HTTP協定的響應頭報文,是實現後設資料的主要標記,它可以用於鑑別作者、標註內容提要和關鍵字、設定頁面字元集、重新整理頁面等。例如:
1、<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
-----------設定網站的字元集為GB2312簡體中文
2、<meta http-equiv="refresh" content="240" />
-----------設定網站頁面每隔240S重新整理一次
3、<meta http-equiv="refresh" content="3;url=http://www.sohu.com/">
-----------設定網站頁面的自動跳轉時間為3秒,跳轉到搜狐網
4、<meta http-equiv="cache-control" content="no-cache" />
-----------設定禁用快取
5、<meta http-equiv="expires" content="fri,31 dec 2019 10 11 20 GMT" />
------------設定頁面到期時間為2019年12月31日星期五10點11分20秒
6、<meta http-equiv="page-enter" content="revealtrans(duration=3,transition=8)" />
-------------設定頁面切換效果
7、<meta name=「generator" content=「notepad" />
-----------設定以記事本作為網頁的編輯工具
8、<meta name=「keywords」 content=「工資改革" />
-----------設定網站頁面的關鍵字為工資改革
9、<meta name=「discription」 content=「這是一個企業網站」 />
-----------設定網站頁面的描述為這是一個企業網站
10、<meta name=「author」 content=「方亮" />
-----------設定網站頁面的作者為方亮
11、<meta name=「build content=「2018.09.01" />
------------設定建立網站的日期
12、<meta name=「copyright」 content=「樂維先生" />
-------------設定網站版權資訊
HTML標記–<body>類:
bgcolor:設定頁面背景顏色的屬性
background:背景圖案或影象檔案的URL
text:設定網頁檔案的顏色
alink,vlink,link:控制頁面超連結文字的顏色。
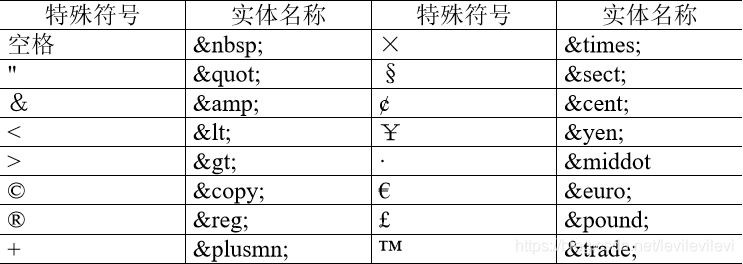
HTML文字排版標記–文字與特殊符號:
對於空格和一些特殊符號就不能直接輸入了,而是需要通過一個以「&」符號開頭,以「;」符號結束的實體名稱來代替。常用的特殊符號及其對應的實體名稱如下表所示。

HTML文字排版標記–段落標記: 段落標記以<p>標記開頭,以</p>標記結束。段落標記在段前和段後各新增一個空行。
HTML文字排版標記–換行標記:可以使用換行標記<br>標記來完成文字的換行顯示。
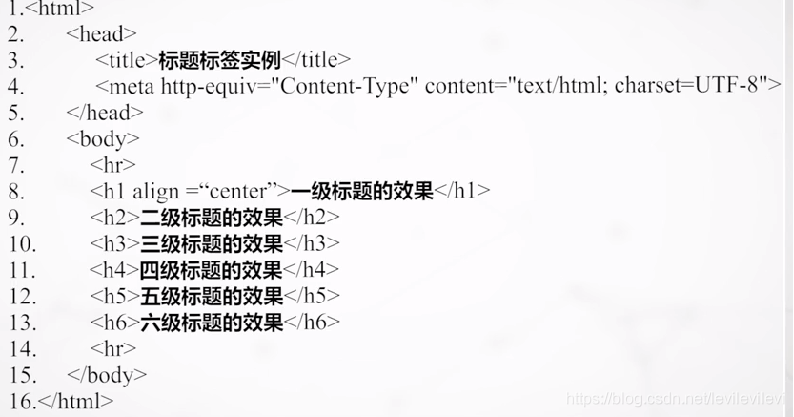
HTML文字排版標記–標題標記:在HTML標記中,設定了6個標題標記,分別為<h1>至<h6>,其中<h1>代表1級標題,<h2>代表2級標題,<h6>代表6級標題等。數位越小,表示級別越高,文字的字型也就越大。
HTML文字排版標記–標題標記:

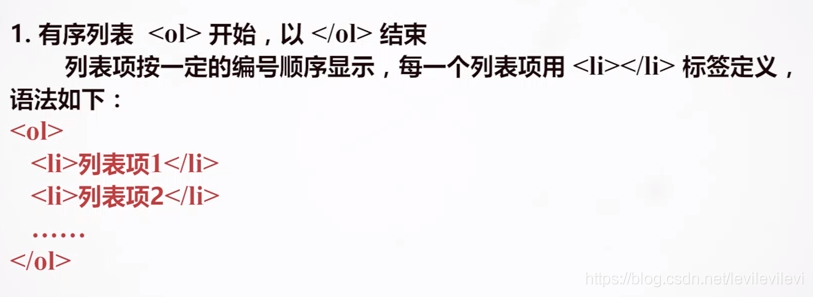
HTML標記–列表標記–有序列表:

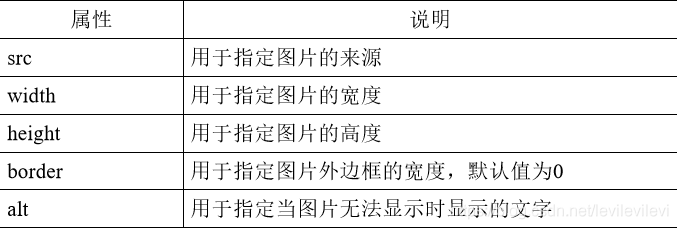
HTML多媒體標記–影象標記:在HTML頁面中可以使用標記插入圖片。標記的語法格式如下:
<img src="url" width="value" height="value" border="value" alt="提示文字" >

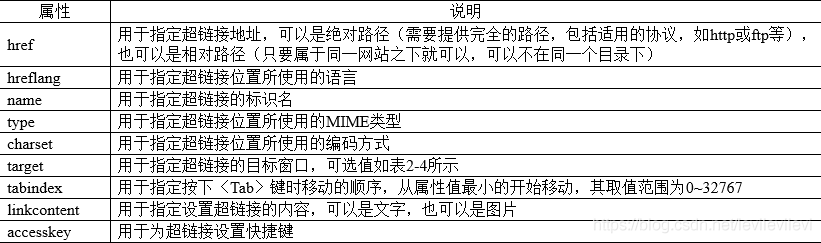
HTML標記–超連結標記:使用標記來定義超連結。超連結標記的基本語法格式如下:
<a href="url" hreflang="language" name="bookmarkName" type="mimeType" charset="code" target="target" tabindex="value" accesskey="key">
Linkcontent
</a>

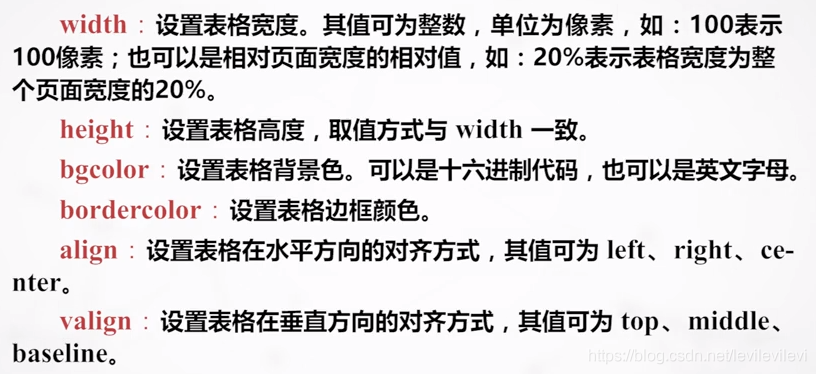
HTML標記–表格標記–<table>屬性:
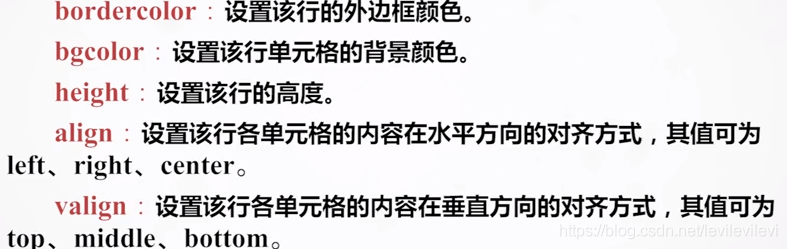
HTML標記–表格標記–<tr>屬性:

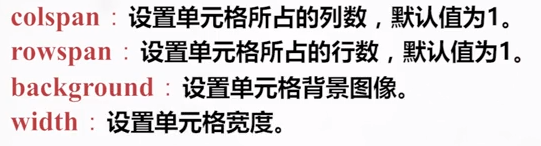
HTML標記–表格標記–<td>屬性:
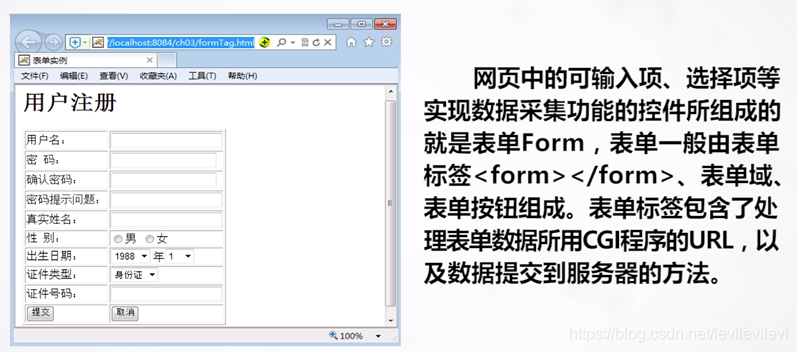
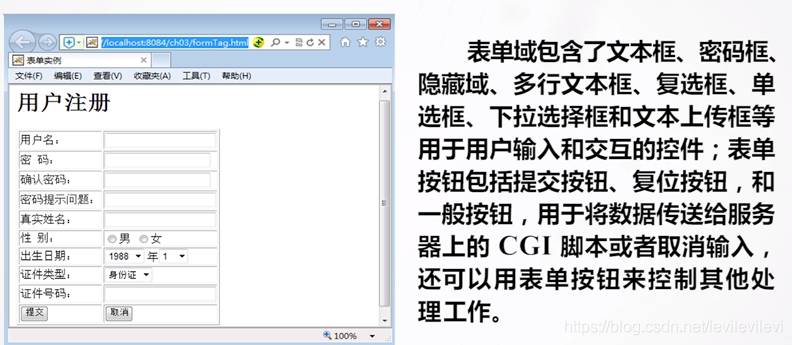
HTML表單標記:表單<form></form>在網頁中用來供使用者填寫資訊,以實現伺服器獲得使用者資訊,是網頁具有互動功能。

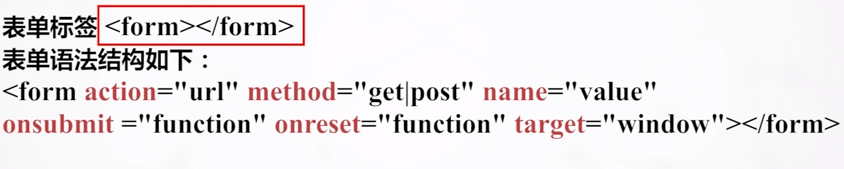
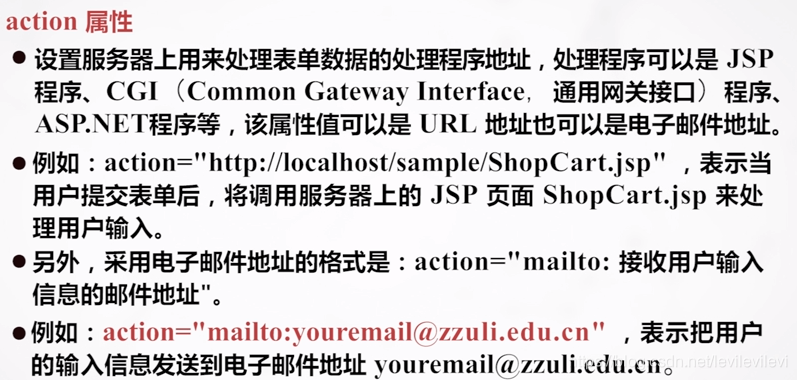
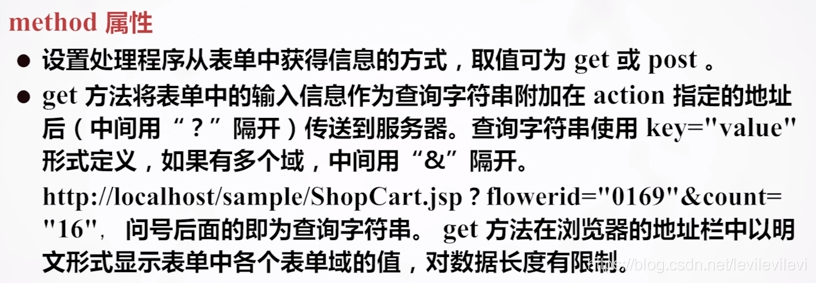
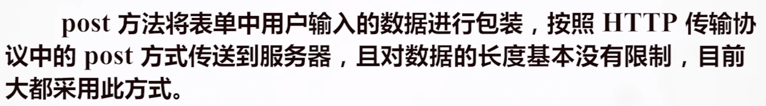
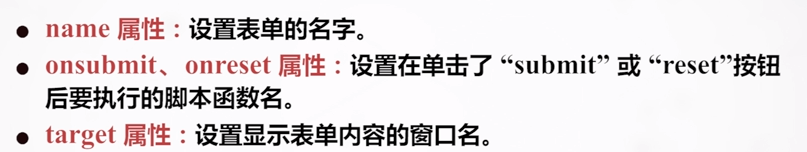
HTML表單標記–<form>





HTML表單標記–<input>


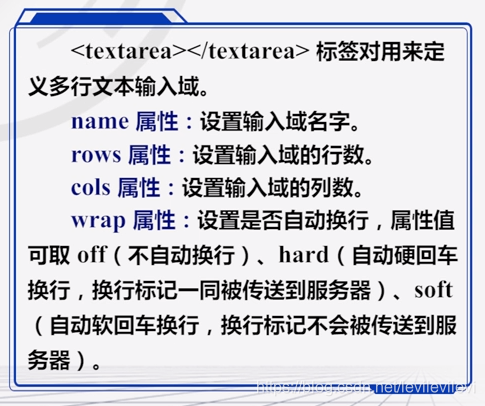
HTML表單標記–<textarea>

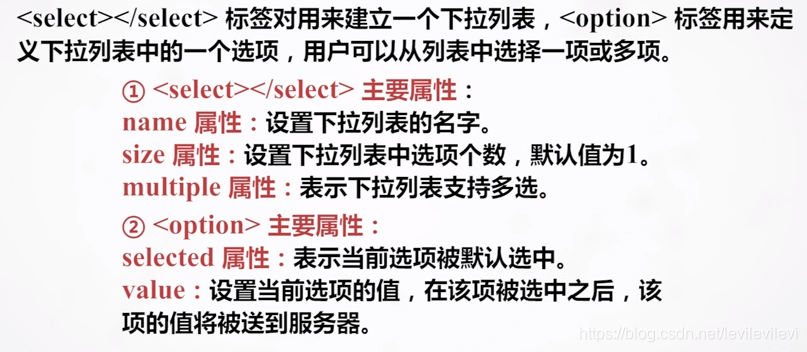
HTML表單標記–<select>

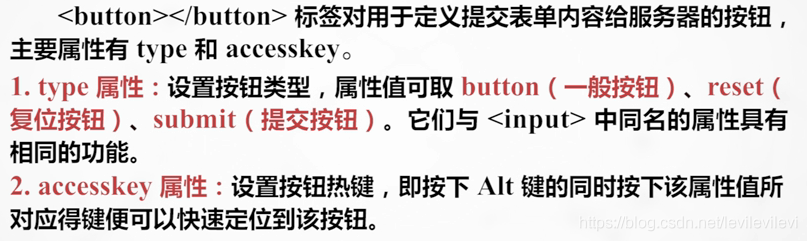
HTML表單標記–<button>

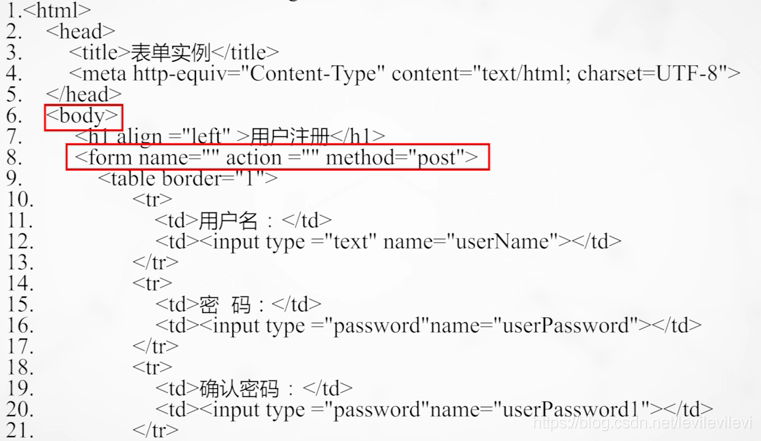
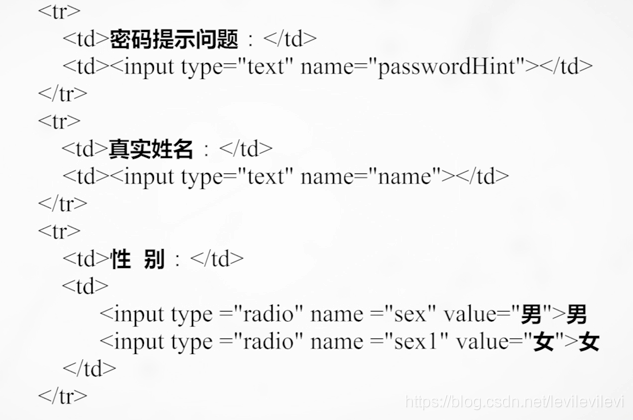
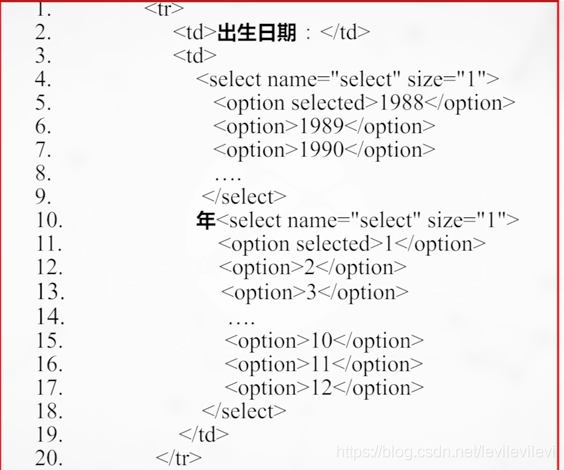
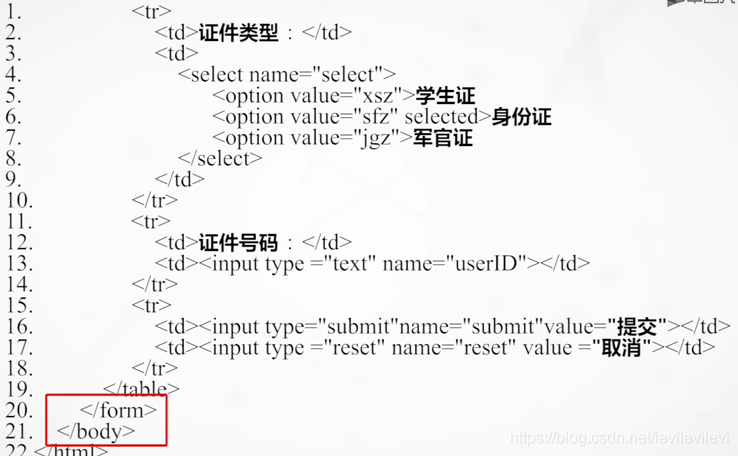
舉例:




文章宣告:
本文章由版主排版編撰,依據西安財經大學JSP課程劉紅梅劉老師PPT課件進行整理,禁止以任何形式轉載,所有權歸版主所有,違者必究。
學習產出:
第一次作業(百度網路硬碟)提取碼: rfyj
預覽: