MVC框架 - 佈局
以下是建立MVC布局的步驟
布局用於MVC提供一致的外觀和感覺在我們的應用程式的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能
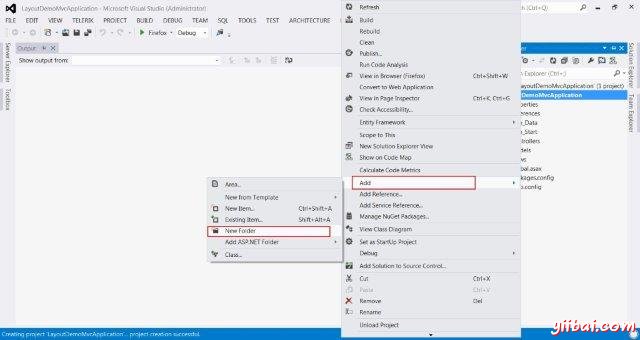
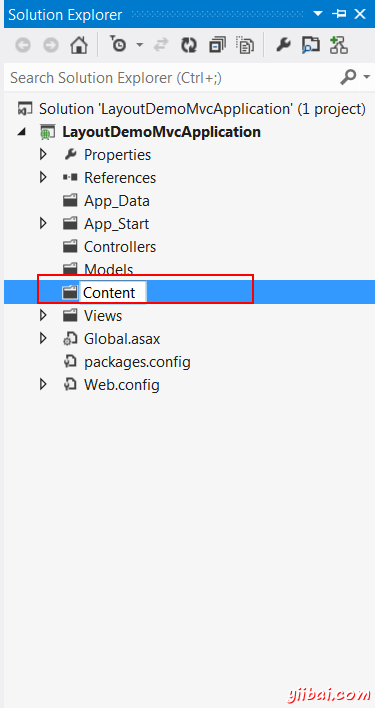
第1步:建立MVC應用程式範例,用網際網路應用為模板建立一個檔案夾的內容在Web應用程式的根目錄。


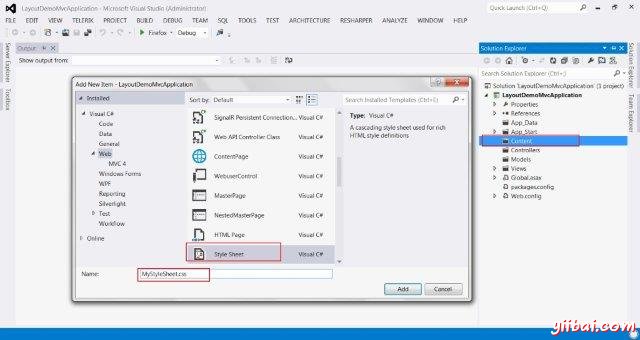
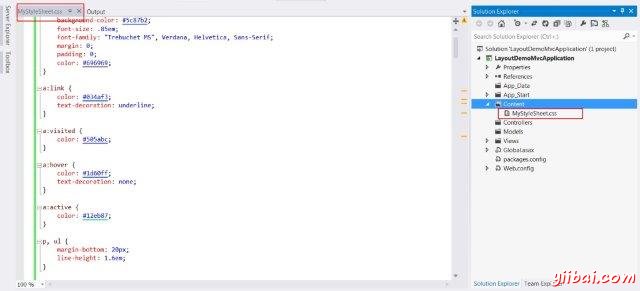
第2步:建立一個名為CONTENT檔案夾下的有MyStyleSheet.css一個樣式表檔案。 這個CSS檔案將包含所有必需的CSS類,使Web應用程式的頁面設計一致。


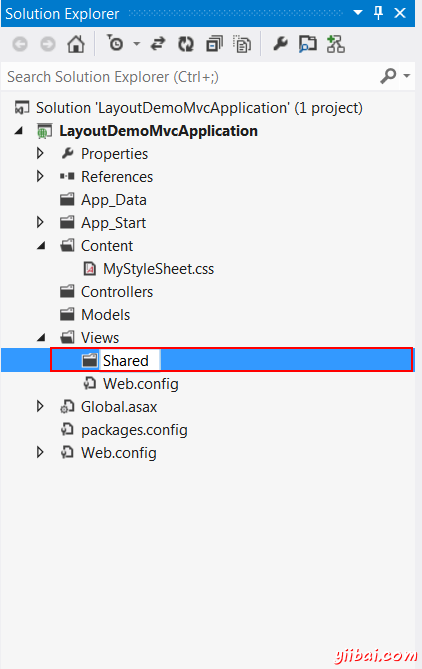
第3步:在檢視檔案夾中建立Shared檔案夾。


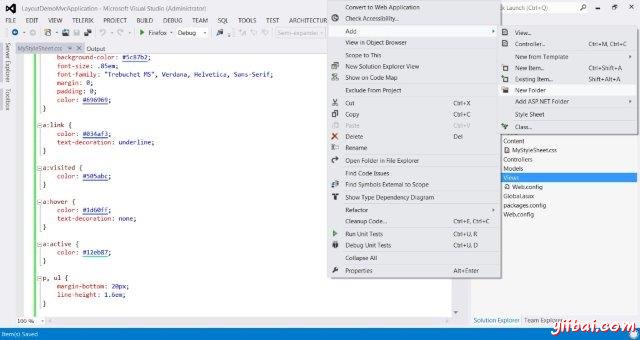
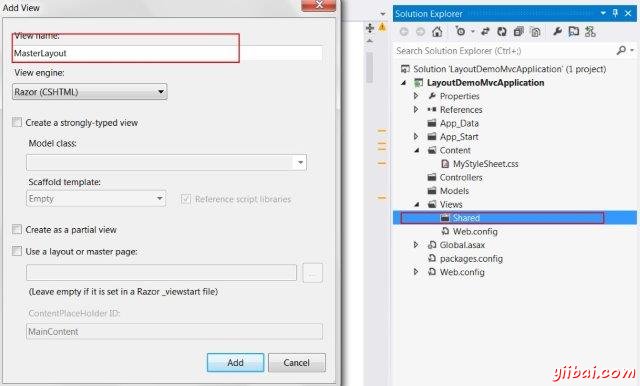
第4步:建立共用檔案夾下的檔案MasterLayout.cshtml。檔案MasterLayout.cshtml表示各頁的應用程式中的布局。在解決方案資源管理器中的共用檔案夾,單擊滑鼠右鍵,然後去新增專案,點選檢視和複製下面的程式碼。

布局程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@ViewBag.Title - Tutorial Point</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link rel="stylesheet" href="@Url.Content("~/Content/MyStyleSheet.css")" /> </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title"> @Html.ActionLink("Yiibai Tutorial", "Index", "Home") </p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - Yiibai Tutorial</p> </div> </div> </footer> </body> </html>
在這布局中,我們使用的是HTML輔助方法和其他一些系統中定義的方法,讓我們來一一地看看這些方法。
- Url.Content(): 此方法規定,我們在我們的檢視程式碼正在使用任意檔案的路徑。它需要虛擬路徑作為輸入並返回絕對路徑。
- Html.ActionLink(): 用於渲染HTML連結,連結到一些控制器的動作。第一個引數指定的顯示名稱,第二個引數指定的動作名稱和第三個引數指定的控制器名。
- RenderSection(): 指定部分,我們要在模板中顯示位置的名稱
- RenderBody(): 渲染檢視相關的實際主體(body)
第5步:最後開啟檢視檔案夾內的檔案_ViewStart.cshtml並新增以下程式碼:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
如果該檔案不存在,可以建立具有此名稱的檔案。
第6步:現在執行應用程式,看看修改後的主頁。