Meteor集合
在本教學中,我們將學習如何使用 MongoDB集合。
建立集合
我們可以使用以下程式碼來建立一個新的集合-
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
新增資料
當集合被建立以後,我們可以通過使用 insert() 方法新增資料。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
查詢資料
我們可以使用 find 方法來搜尋集合中的資料。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
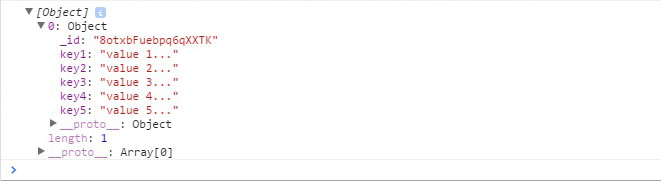
console.log(findCollection);
控制台將在插入之前顯示資料。


我們可以通過搜尋引數得到同樣的結果。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
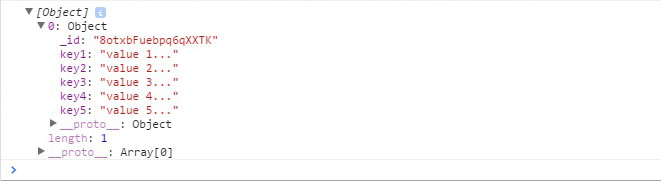
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);
更新資料
下一個步驟是更新我們的資料。我們建立了收集並插入新的資料後,就可以使用 update() 方法。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
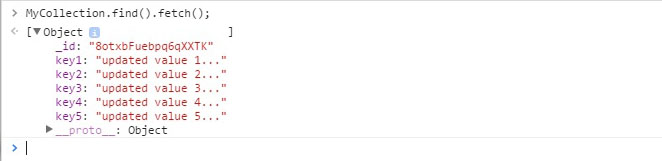
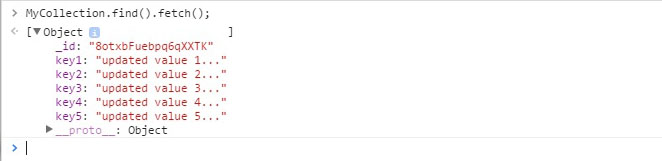
console.log(findUpdatedCollection);
控制台將顯示被我們更新的集合。


刪除資料
要從集合中刪除資料可以通過remove()方法來完成。我們在這個例子設定ID作為引數來刪除特定資料。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
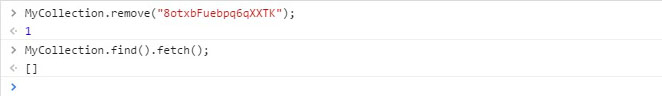
console.log(findDeletedCollection);
控制台將顯示空陣列。
如果我們想從集合刪除一切,可以用同樣的方法,但不是ID,這裡使用空物件{}. 出於伺服器安全原因我們需要做這個。

meteorApp/client/main.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
我們還可以通過使用其它的引數來刪除資料。 如在前面的例子中,Meteor將強制我們在伺服器上這樣做。
meteorApp/client/main.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
你可以看到,在命令視窗中刪除的資料。