SVG載入器範例
頁面載入器是Web開發的一部分,負責載入頁面。 下面顯示了帶有SVG的頁面載入器範例 -
<!doctype html>
<head>
<meta charset="utf-8"/>
<title>SVG Loaders - Tw511.com</title>
<link href='//fonts.googleapis.com/css?family=Open+Sans:300' rel='stylesheet' type='text/css'>
<style>
html {
height: 100%;
background-attachment: fixed;
}
body {
font-family: "Open Sans";
font-weight: 300;
}
a {
color: #fff;
}
ul {
background: #fff;
width: 540px;
margin: auto;
margin-top: 0px;
list-style: none;
padding: 0px 0px 0px 0px;
-moz-box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.37);
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.37);
}
ul li {
width: 180px;
height: 180px;
line-height: 176px;
text-align: center;
float: left;
background-repeat: no-repeat;
background-position: center;
}
ul li img {
vertical-align: middle;
}
li:nth-child(1) {
background-color: #8E44AD;
}
li:nth-child(2) {
background-color: #44395E;
}
li:nth-child(3) {
background-color: #F39C12;
}
li:nth-child(4) {
background-color: #9B59B6;
}
li:nth-child(5) {
background-color: #3498DB;
}
li:nth-child(6) {
background-color: #E74C3C;
}
li:nth-child(7) {
background-color: #2ECC71;
}
li:nth-child(8) {
background-color: #E74C3C;
}
li:nth-child(9) {
background-color: #F1C40F;
}
li:nth-child(10) {
background-color: #1ABC9C;
}
li:nth-child(11) {
background-color: #2980B9;
}
li:nth-child(12) {
background-color: #2C3E50;
}
.actions {
margin: auto;
margin-top: 45px;
width: 325px;
}
.actions a {
width: 150px;
height: 46px;
background-repeat: no-repeat;
background-size: 150px 46px;
display: block;
text-indent: -9999px;
float: left;
}
a.download {
background-image: url(site-assets/images/download-btn.png);
}
a.tweet {
background-image: url(site-assets/images/tweet-btn.png);
margin-left: 25px;
}
.attr {
color: #fff;
text-align: center;
font-size: 0.875rem;
margin-top: 20px;
}
</style>
</head>
<body>
<ul>
<li>
<img src="svg-loaders/audio.svg" width="40" alt="">
</li>
<li>
<img src="svg-loaders/rings.svg" width="60" alt="">
</li>
<li>
<img src="svg-loaders/grid.svg" width="40" alt="">
</li>
<li>
<img src="svg-loaders/hearts.svg" width="80" alt="">
</li>
<li>
<img src="svg-loaders/oval.svg" width="50" alt="">
</li>
<li>
<img src="svg-loaders/three-dots.svg" width="60" alt="">
</li>
<li>
<img src="svg-loaders/spinning-circles.svg" width="50" alt="">
</li>
<li>
<img src="svg-loaders/puff.svg" width="50" alt="">
</li>
<li>
<img src="svg-loaders/circles.svg" width="50" alt="">
</li>
<li>
<img src="svg-loaders/tail-spin.svg" width="50" alt="">
</li>
<li>
<img src="svg-loaders/bars.svg" width="40" alt="">
</li>
<li>
<img src="svg-loaders/ball-triangle.svg" width="50" alt="">
</li>
<div style="clear: both"></div>
</ul>
</body>
</html>
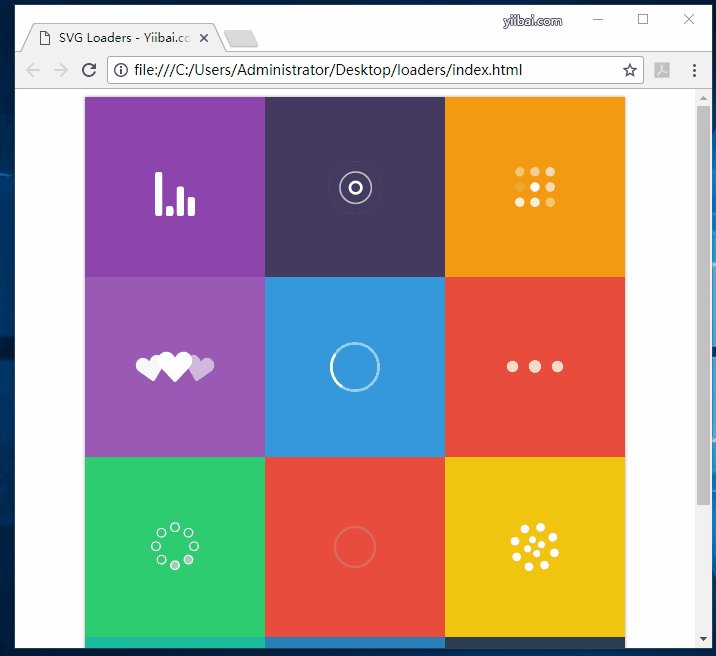
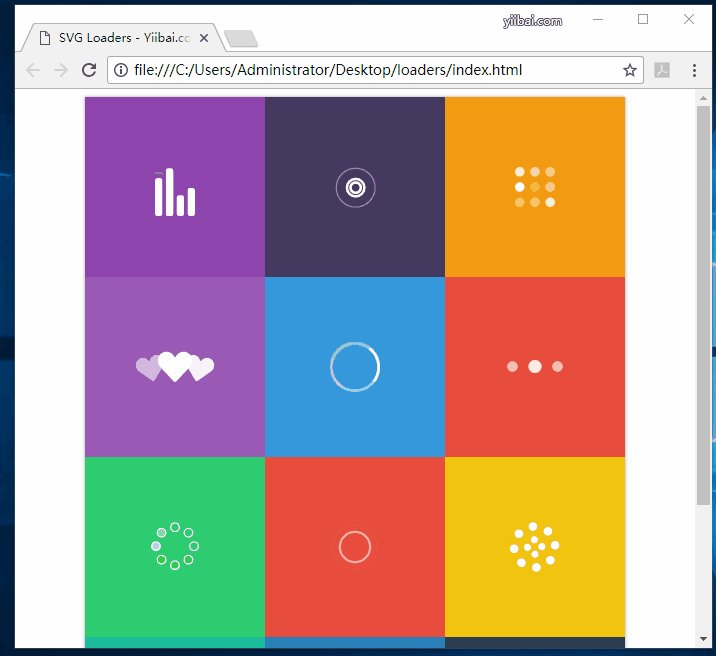
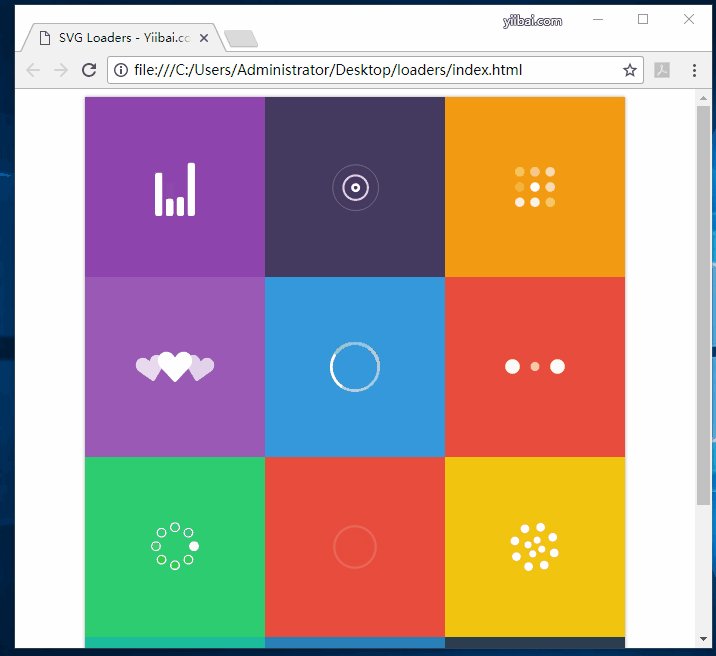
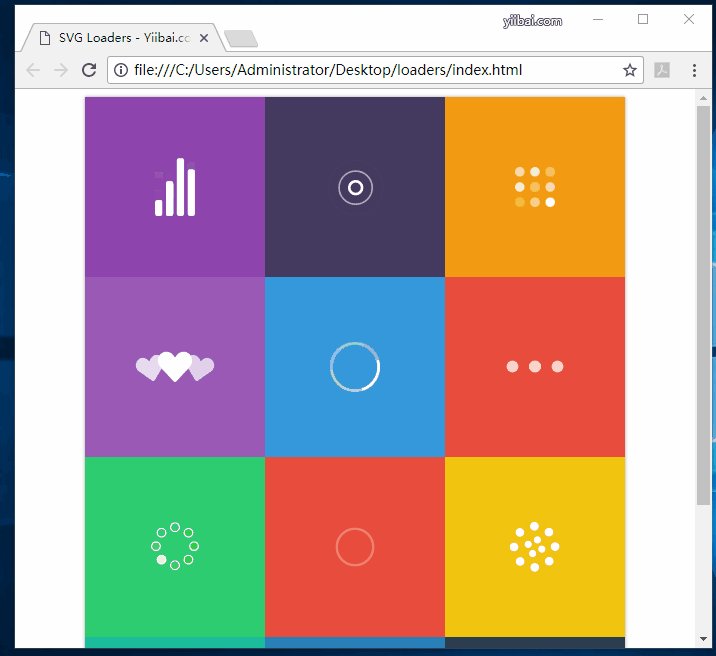
使用瀏覽器開啟,應該會看到類似下面的效果 -

原始碼下載:/upload/loaders.zip