JSF MySQL CURD範例
JSF提供豐富的工具和庫來建立應用程式。 在這裡,我們建立一個包含以下步驟的CRUD(增刪改查)應用程式。
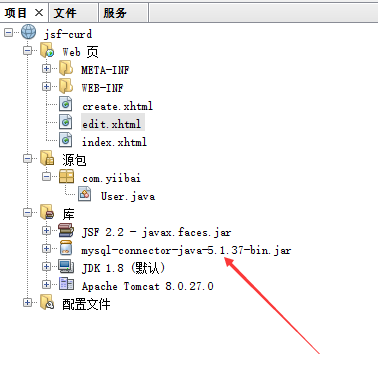
開啟 NetBeans IDE,建立一個名稱為:jsf-curd 的 Web 工程,其目錄結構如下所示 -

提示: 需要加入
mysql-connector-javaJar包。
使用檔案說明
我們在專案中使用了bootstrap CSS檔案。點選這裡下載:
http://getbootstrap.com/dist/css/bootstrap.min.css
下載Mysql JDBC連線器JAR檔案。點選這裡: http://dev.mysql.com/downloads/connector/j/5.1.html
這個JAR是將應用程式連線到mysql資料庫所必需的。
此應用程式包含使用者輸入表單,委託bean和響應頁面,如以下步驟。
建立資料庫和表
我們使用mysql資料庫建立資料庫和表。
建立資料庫
使用以下SQL命令,建立一個資料庫:test ;
create database test;
在這個資料中,建立一個表: users -
create table users(
id int not null primary key auto_increment,
name varchar(100),
email varchar(50),
password varchar(20),
gender varchar(1),
address text
);
建立資料庫和表後,現在建立一個使用者表單來獲取輸入的使用者資訊。
建立程式碼檔案
在這個專案中,要建立以下幾個程式碼檔案,它們分別是:
User.java- 委託Bean以及資料庫相關操作。index.xhtml - 專案入口檔案,用於列出使用者資訊列表。create.xhtml- 建立使用者資訊的表單edit.xhtml- 修改/編輯使用者資訊的表單
User.java檔案中的程式碼如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.Statement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@RequestScoped
public class User {
int id;
String name;
String email;
String password;
String gender;
String address;
ArrayList usersList;
private Map<String, Object> sessionMap = FacesContext.getCurrentInstance().getExternalContext().getSessionMap();
Connection connection;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
// Used to establish connection
public Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "123456");
} catch (Exception e) {
System.out.println(e);
}
return connection;
}
// Used to fetch all records
public ArrayList usersList() {
try {
usersList = new ArrayList();
connection = getConnection();
Statement stmt = getConnection().createStatement();
ResultSet rs = stmt.executeQuery("select * from users");
while (rs.next()) {
User user = new User();
user.setId(rs.getInt("id"));
user.setName(rs.getString("name"));
user.setEmail(rs.getString("email"));
user.setPassword(rs.getString("password"));
user.setGender(rs.getString("gender"));
user.setAddress(rs.getString("address"));
usersList.add(user);
}
connection.close();
} catch (Exception e) {
System.out.println(e);
}
return usersList;
}
// Used to save user record
public String save() {
int result = 0;
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement(
"insert into users(name,email,password,gender,address) values(?,?,?,?,?)");
stmt.setString(1, name);
stmt.setString(2, email);
stmt.setString(3, password);
stmt.setString(4, gender);
stmt.setString(5, address);
result = stmt.executeUpdate();
connection.close();
} catch (Exception e) {
System.out.println(e);
}
if (result != 0) {
return "index.xhtml?faces-redirect=true";
} else {
return "create.xhtml?faces-redirect=true";
}
}
// Used to fetch record to update
public String edit(int id) {
User user = null;
System.out.println(id);
try {
connection = getConnection();
Statement stmt = getConnection().createStatement();
ResultSet rs = stmt.executeQuery("select * from users where id = " + (id));
rs.next();
user = new User();
user.setId(rs.getInt("id"));
user.setName(rs.getString("name"));
user.setEmail(rs.getString("email"));
user.setGender(rs.getString("gender"));
user.setAddress(rs.getString("address"));
user.setPassword(rs.getString("password"));
System.out.println(rs.getString("password"));
sessionMap.put("editUser", user);
connection.close();
} catch (Exception e) {
System.out.println(e);
}
return "/edit.xhtml?faces-redirect=true";
}
// Used to update user record
public String update(User u) {
//int result = 0;
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement(
"update users set name=?,email=?,password=?,gender=?,address=? where id=?");
stmt.setString(1, u.getName());
stmt.setString(2, u.getEmail());
stmt.setString(3, u.getPassword());
stmt.setString(4, u.getGender());
stmt.setString(5, u.getAddress());
stmt.setInt(6, u.getId());
stmt.executeUpdate();
connection.close();
} catch (Exception e) {
System.out.println();
}
return "/index.xhtml?faces-redirect=true";
}
// Used to delete user record
public void delete(int id) {
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement("delete from users where id = " + id);
stmt.executeUpdate();
} catch (Exception e) {
System.out.println(e);
}
}
// Used to set user gender
public String getGenderName(char gender) {
if (gender == 'M') {
return "Male";
} else {
return "Female";
}
}
}
index.xhtml檔案中的程式碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Details</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
<style type="text/css">
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even){background-color: #f2f2f2}
th {
background-color: #4CAF50;
color: white;
}
</style>
</h:head>
<h:body>
<h:form>
<center>
<h2><h:outputText value="User Records"/></h2>
</center>
<h:dataTable binding="#{table}" value="#{user.usersList()}" var="u"
class="table table-striped table-hover table-bordered">
<h:column>
<f:facet name="header">ID</f:facet>
<h:outputText value="#{table.rowIndex + 1}"/>
</h:column>
<h:column>
<f:facet name="header">User Name</f:facet>
<h:outputText value="#{u.name}"/>
</h:column>
<h:column>
<f:facet name="header">Email ID</f:facet>
<h:outputText value="#{u.email}"/>
</h:column>
<h:column>
<f:facet name="header">Password</f:facet>
<h:outputText value="#{u.password}"/>
</h:column>
<h:column>
<f:facet name="header">Gender</f:facet>
<h:outputText value="#{user.getGenderName(u.gender)}"/>
</h:column>
<h:column>
<f:facet name="header">Address</f:facet>
<h:outputText value="#{u.address}"/>
</h:column>
<h:column>
<f:facet name="header">Update</f:facet>
<h:commandButton action = "#{user.edit(u.id)}" value="Update" class="btn btn-primary">
</h:commandButton>
</h:column>
<h:column>
<f:facet name="header">Delete</f:facet>
<h:commandButton action = "#{user.delete(u.id)}" value="Delete" class="btn btn-danger">
</h:commandButton>
</h:column>
</h:dataTable>
<center><h:commandButton action = "create.xhtml?faces-redirect=true"
value="Create New User" class="btn btn-success"></h:commandButton></center>
</h:form>
</h:body>
</html>
create.xhtml檔案中的程式碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Registration Form</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
</h:head>
<h:body>
<h:form id="form" class="form-horizontal">
<div class="form-group">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<h2 style="text-align: center">Provide Following Details</h2>
</div>
</div>
<hr/>
<div class="form-group">
<h:outputLabel for="username" class="control-label col-sm-4">User Name</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="name-id" value="#{user.name}" class="form-control"
validatorMessage="User name is required">
<f:validateRequired />
</h:inputText>
</div>
</div>
<div class="form-group">
<h:outputLabel for="email" class="control-label col-sm-4">Your Email</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="email-id" value="#{user.email}" class="form-control"
validatorMessage="Email Id is required">
<f:validateRequired/>
</h:inputText>
</div>
</div>
<div class="form-group">
<h:outputLabel for="password" class="control-label col-sm-4">Password</h:outputLabel>
<div class="col-sm-4">
<h:inputSecret id="password-id" value="#{user.password}" class="form-control"
validatorMessage="Password is required">
<f:validateRequired/>
</h:inputSecret>
</div>
</div>
<div class="form-group">
<h:outputLabel for="gender" class="control-label col-sm-4">Gender</h:outputLabel>
<div class="col-sm-4">
<h:selectOneRadio value="#{user.gender}" validatorMessage="Gender is required">
<f:selectItem itemValue="M" itemLabel="Male" />
<f:selectItem itemValue="F" itemLabel="Female" />
<f:validateRequired/>
</h:selectOneRadio>
</div>
</div>
<div class="form-group">
<h:outputLabel for="address" class="control-label col-sm-4">Address</h:outputLabel>
<div class="col-sm-4">
<h:inputTextarea value="#{user.address}" cols="50" rows="5" class="form-control"
validatorMessage="Address is required">
<f:validateRequired/>
</h:inputTextarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<div class="col-sm-2">
<h:commandButton value="Save" action="#{user.save()}" class="btn btn-success"
style="width: 80px;"></h:commandButton>
</div>
<div class="col-sm-1">
</div>
<div class="col-sm-2">
<h:link outcome="index" value="View Users Record List" class="btn btn-primary" />
</div>
</div>
</div>
</h:form>
</h:body>
</html>
edit.xhtml檔案中的程式碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>Edit Your Record</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
</h:head>
<h:body>
<h:form id="form" class="form-horizontal">
<div class="form-group">
<div class="col-sm-2"></div>
<h2 style="text-align: center" class="col-sm-4">Edit Your Record</h2>
</div>
<hr/>
<div class="form-group">
<h:outputLabel for="username" class="control-label col-sm-2">User Name</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="name-id" value="#{editUser.name}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="email" class="control-label col-sm-2">Your Email</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="email-id" value="#{editUser.email}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="password" class="control-label col-sm-2">Password</h:outputLabel>
<div class="col-sm-4">
<h:inputSecret id="password-id" value="#{editUser.password}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="gender" class="control-label col-sm-2">Gender</h:outputLabel>
<div class="col-sm-4">
<h:selectOneRadio value="#{editUser.gender}">
<f:selectItem itemValue="M" itemLabel="Male" />
<f:selectItem itemValue="F" itemLabel="Female" />
</h:selectOneRadio>
</div>
</div>
<div class="form-group">
<h:outputLabel for="address" class="control-label col-sm-2">Address</h:outputLabel>
<div class="col-sm-4">
<h:inputTextarea value="#{editUser.address}" cols="50" rows="5" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2"></div>
<div class="col-sm-4">
<center><h:commandButton value="Update" action="#{user.update(editUser)}"
class="btn btn-primary" style="width: 80px;"></h:commandButton></center>
</div>
</div>
</h:form>
</h:body>
</html>
執行範例
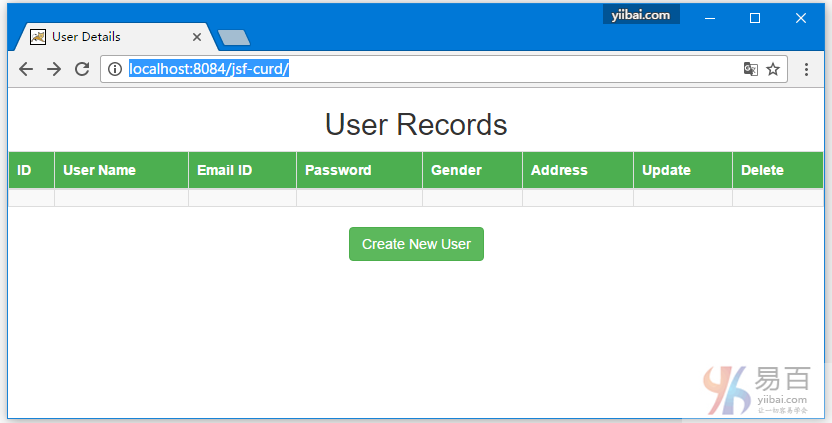
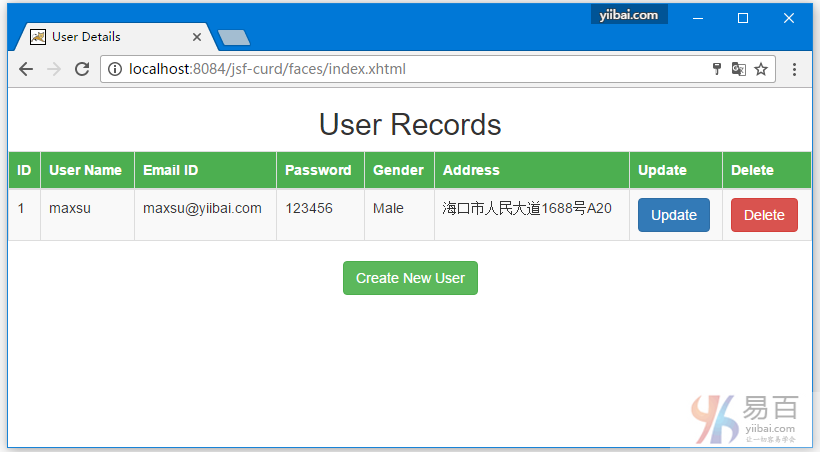
這是應用程式的入口頁面(index.xhtml)。 執行該專案後,會從mysql的test資料庫的users表中讀取資料來填充表格,在 Tomcat 啟動完成後,開啟瀏覽器存取以下網址:
http://localhost:8084/jsf-curd/
如果程式沒有錯誤或問題,應該可以看到以下結果 -

註: 因為這是第一次執行,
users表中還沒有任何資料。
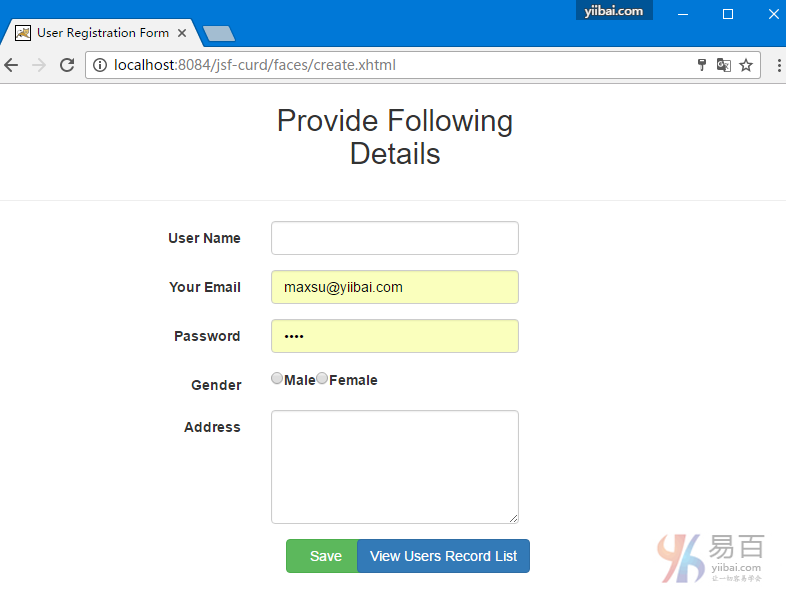
建立頁面:新增新的使用者記錄
您可以通過使用此應用程式在使用者表中新增新的使用者記錄。

提交新的使用者資訊,新增新記錄後,可以看到新使用者記錄如下 -

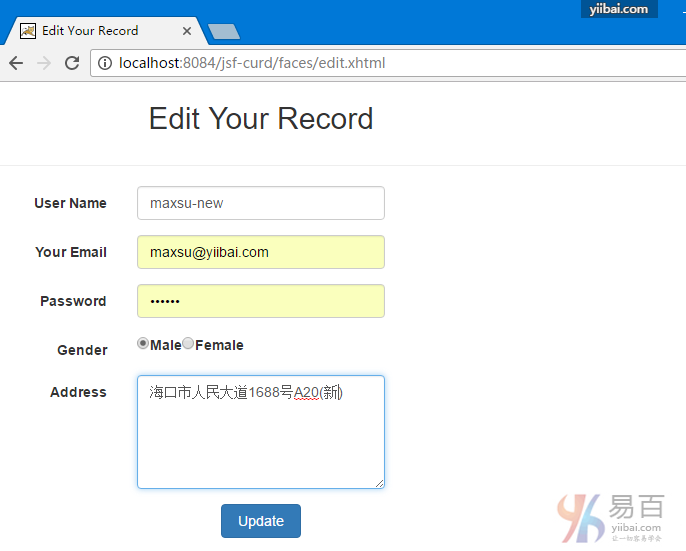
更新使用者記錄
在首頁中點選對應更新按鈕,並修改更新就好,如下所示 -